5. Web-Apps mit Elm
5.1 Was ist eine Website
Sie alle wissen natürlich, was eine Webseite ist. Zumindest haben Sie schon ein paar davon gesehen. Hier ist eine besonders einfache (klicken Sie auf das Bild):

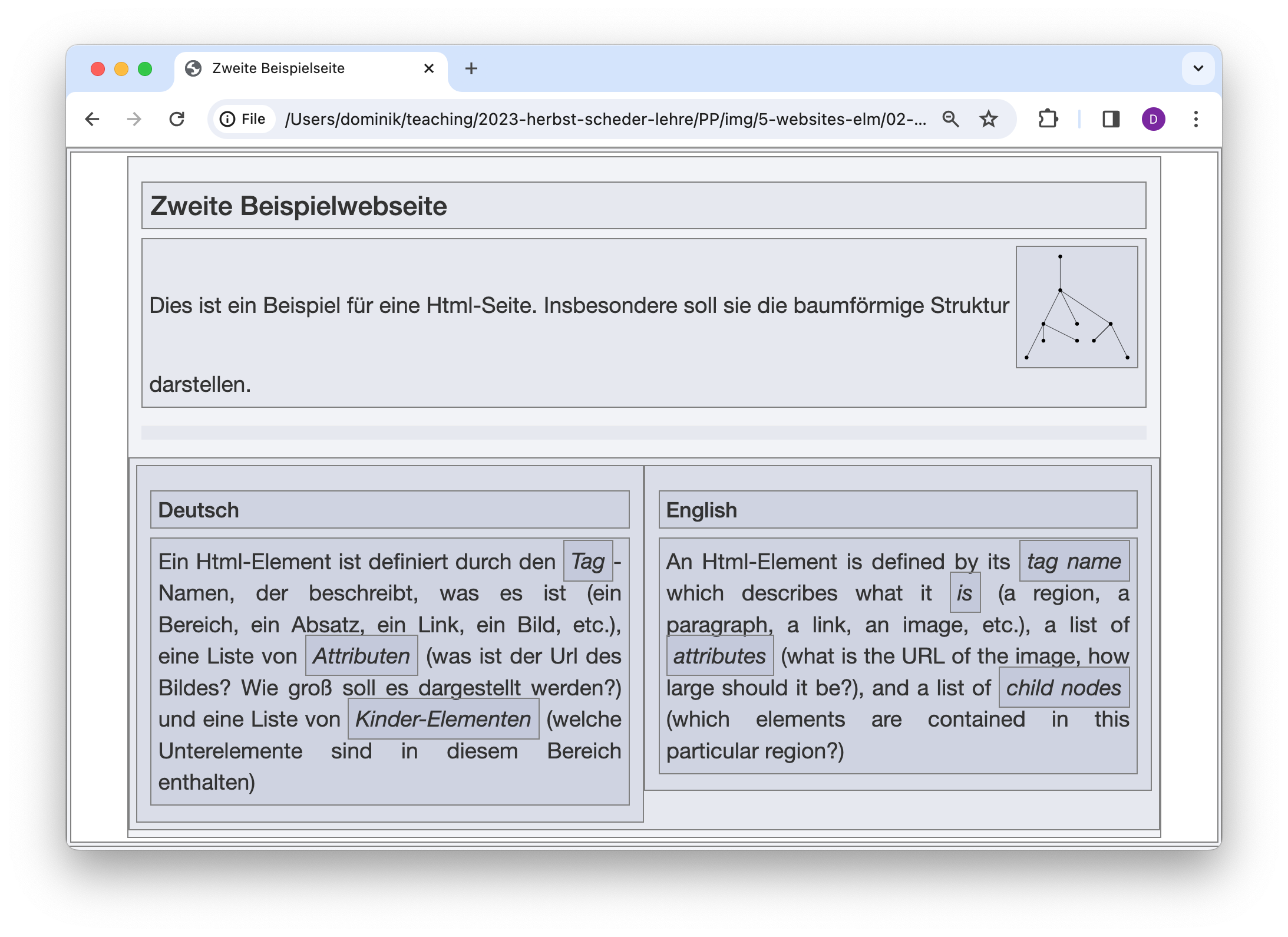
Auf dieser Seite gibt es mehrere Elemente: Bereiche, Überschriften, Absätze, Bilder, die hierarisch angeordnet sind. Hier nochmal die gleiche Webseite, nur dass ich jetzt jedes Element umrande. Das schaut zwar nicht schön aus, illustriert aber die hierarische Struktur:

Ein Element einer Webseite ist durch drei Dinge definiert.
- Den Tag-Namen, der beschreibt, was es ist: ein Bild, ein Absatz, ein Bereich, etc.
- Eine Liste von Attributen (Welchen Pfad hat das Bild? Wie groß soll es sein?)
- Eine Liste von Kinder-Elementen (Welche weiteren Elemente sind in diesem Abschnitt enthalten?
Es gibt ein paar Ausnahmen von dieser Regel: Textelemente bestehen nur aus Textinhalt und haben keine weiteren Kinder (und keine Attribute). Bild-Elemente zum Beispiel haben Attribute aber keine Kinder. Hier sind die Tag-Namen, die in der obigen Webseite vorkommen:
img: steht für image; das Bild von dem Bäumchen.p: steht für paragraph; die Textabsätze in der Seite.h2undh3: steht für header; das sind Überschriften verschiedener Größe.em: steht für emphasized; hervorgehobener Text, meist durch Kursivschrift.div: steht für division; ein rechteckiger Bereich. So unterteilen wir die Gesamtseite in Unterbereiche.
Übungsaufgabe 5.1.1 Speichern Sie die Seite 02-example.html lokal auf Ihrem Rechner und öffnen Sie sie mit einem Texteditor. Alles bis Zeile 16 können Sie erst einmal ignorieren. Lesen Sie ab Zeile 17 und versuchen Sie, die Baumstruktur zu erkennen. Im nächsten Bild stelle ich die Baumstruktur graphisch dar:

Öffnen Sie die Abbildung in einem separaten Tab, dann können Sie sie in aller Ruhe vergrößern und studieren. Sie sehen: bereits eine sehr einfache Webseite erfordert einen recht komplexen Baum. Man nennt diesen Baum übrigens DOM-Baum (Englisch DOM tree), wobei DOM für document object model steht.
Sprachen und Standards im Web
Ich werde nun ein paar Begriffe erklären und dabei auch beschreiben, wie man üblicherweise einen DOM-Baum erzeugt und damit arbeitet.
- Html: eine deklarative Sprache, mit der man den DOM-Baum beschreiben kann.
Typsich für Html sind die spitzen Klammern, mit denen Sie die Elemente definieren:
<em>child nodes</em>. Das öffnende Tag<em>zeigt an, dass nun ein neues Element beginnt (hier einem-Element); das schließende zeigt das Ende dieses Elements an. - Javascript: eine Programmiersprache, mit der man mit dem Dokument-Baum interagieren kann, also Daten auslesen, aber auch Knoten verändern, hinzufügen etc., auf Benutzeraktionen reagieren (Knopf klicken, Text in Feld eingeben etc.)
- Browser: die Software auf Ihrem Rechner, die Webseiten anzeigen kann (also weiß, wie man aus Html einen Dokument-Baum baut, wie man Javascript ausführt, und wie man dann den Baum graphisch auf dem Bildschirm anzeigt). Beispiele wären Chrome, Internet Explorer, Safari etc.
- Das Web: ein Sammelsurium aus Technologien und Standards, mit deren Hilfe ein Browser mit einem Server über das Internet agieren kann. So können Webseiten dem Nutzer erlauben, mit dem Rest der Welt zu interagieren. Wie die Seite mit dem Server interagieren soll, können Sie in Html (sehr beschränkt) und mit Javascript festlegen.
Eine weitere Web-Sprache habe ich unterschlagen: Css. Das ist eine Sprache, mit der Sie
den Stil und das Layout einer Seite beschreiben können, beispielsweise, dass das
div
mit dem deutschen Text und das mit dem Englischen Text nebeneinander und nicht
untereinander
stehen. Auf Css werde ich nur beschränkt eingehen.
Was hat nun Elm mit dem ganzen zu tun? Nun ja, Sie können in Elm den DOM-Baum beschreiben und
die Interaktionen mit dem Nutzer definieren. Dann können Sie das ganze in Javascript
kompilieren und als ganz normale Webseite verkaufen. Das Endprodukt ist dann also so etwas wie
WebAppBooleanFormulas.html oder
YourAwesomeBrowserBasedComputerGame.html, das Sie auf Ihre Webseite stellen können.
Andere Leute können es dann aufrufen, ohne selbst Elm installiert zu haben.
Alles, was Sie mit Elm machen können, können Sie zwar auch direkt in Javascript und Html machen.
Der Vorteil von Elm ist, dass es übersichtlicher, stabiler und robuster als Javascript (sagen
zumindest die Entwickler von Elm).
In diesem Kapitel werden Sie lernen, wie man mit Elm interaktive Webseiten erstellt. Danach sollten Sie also im Prinzip in der Lage sein, browser-basierte Anwendungen oder Spiele in Elm zu implementieren (Minesweeper, Tetris, Schach). Allerdings werden alle Anwendungen rein client-seitig sein, es wird also keine Interaktion über das Web stattfinden. Das geht mit Elm auch ganz wunderbar, dann brauchen Sie allerdings einen Server (was mit Elm leider noch nicht geht) und noch allerhand Wissen. Das kommt dann in Web-Engineering I dran.