8. Elm - Eine funktionale Programmiersprache zur Entwicklung von Web-Apps
Sobald Ihr Web-Applikations-Projekt etwas größer wird, wird Ihr Javascript-Code schnell
sehr unübersichtlich. Er ist auch schwer zu debuggen. Ein Problem von Javascript ist,
dass es keine statischen Typen kennt. So wissen Sie oft nicht, von welchen Typ ein Objekt
überhaupt ist, das eine Funktion zurückliefert.
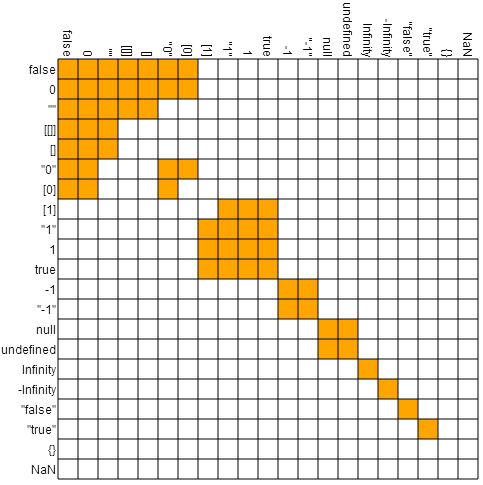
Eine andere Schwierigkeit ist das erratische Verhalten des Vergleichsoperators
==, wie zum Beispiel
hier
diskutiert wird. Ironischerweise ist die Hauptaussage dieses Artikels, dass == sich
nicht ganz so fürchterlich benimmt wie die grüne Tabelle suggeriert; die orangene Tabelle
sieht in der Tat übersichtlicher aus:

==.
Quelle: algassert.com
Als Theoretiker fällt mir als erstes auf, dass == keine Äquivalenzrelation
darstellt.
So evaluieren [] == '' und '' == [[]] zu true,
jedoch [] == [[]] zu false. Das ist auch nicht weiter verwunderlich, denn
selbst [] == [] evaluiert zu false. Der Operator ist also nicht einmal reflexiv.
Viele seltsame Features von Javascript lassen sich im Nachhinein leider nicht mehr ändern, weil
es
mittlerweile viel Code gibt, der darauf aufbaut, also zum Beispiel auf dem genauen Verhalten von
==, und daher nicht mehr funktionieren würde, wenn plötzlich sämtliche Browser ihre
Interpretation von == durch eine vernünftigere ersetzen würden.
Allerdings gibt es mehrere Ansätze, Javascript durch eine sorgfältiger entworfene Programmiersprache zu ersetzen bzw. umgehen. In diesem Kapitel will ich Ihnen einen recht radikalen Ansatz vorstellen: Elm. Dies ist eine rein funktionale Programmiersprache mit sehr strengem statischen Typensystem. Der Elm-Code lässt sich dann zu traditionellem Javascript-Code kompilieren und resultiert in einer normalen Webseite mit wenig HTML und sehr viel Javascript. Das strenge Typen-System hat zur Folge, dass das Programmieren anfangs zwar etwas anstrengender ist, sie aber praktisch nie Laufzeitfehler bekommen. Ihr Code wird also nie abstürzen.
Ich gebe Ihnen in diesem Kapitel einen Crashkurs in Elm als funktionaler Programmiersprache. Dann schauen wir uns an, wie wir Elm verwenden, um die Client-Seite einer Web-Applikation zu schreiben.
Auf den Rechnern im Rechnerraum sollte Elm bereits installiert sein. Wenn Sie es auf Ihrem
persönlichen Rechner installieren wollen, so brauchen Sie zuerst einmal node.
Installationsanleitungen und ausführlichere Tutorials finden Sie hier:
- elm-lang.org, die offizielle Webseite, wo Sie auch die Installation erklärt wird;
- elmprogramming.com, im Prinzip ein ganzes Buch;
- Wenn Sie ungeduldig sind und gleich mit Webseiten und Graphik rumspielen wollen, dann lesen Sie sich cs.lmu.edu/~ray/notes/introelm/ von Ray Toal durch.
Legen Sie ein Verzeichnis an, in welchem Sie Ihre Elm-Programme speichern wollen.
Ich nenne dieses Verzeichnis der Konkretheit willen elm. Gehen Sie
auf der Konsole in das Verzeichnis elm und tippen
elm init
und beantworten die folgende Frage mit Y. Es gibt jetzt im Verzeichnis
elm einen Unterordner src.
Erschaffen Sie mit Ihrem Code-Editor eine neue Datei und speichern Sie sie als
Test.elm im Order elm/src.
Schreiben Sie in die erste Zeile von Test.elm die Zeile
module Test exposing (..)Das exposing (..) bedeutet, dass alles, was Sie in diese Datei schreiben, von
außen sichtbar sein soll, und das Test sagt, dass es unter dem Namen
Test
zu finden ist.