8. Elm - Eine funktionale Programmiersprache zur Entwicklung von Web-Apps
8.6 Graphik mit Svg erzeugen
Einfache Zeichnungen können Sie in elm erstellen, indem Sie innerhalb Ihres Html-Objekts ein Svg-Objekt erschaffen. Syntaktisch sind Svg-Objekte ähnlich zu Html-Objekten: sie brauchen eine Attributliste und eine Liste von Unterelementen. Sie müssen das Svg-Paket zuerst installieren.
elm install elm/svgSchauen Sie sich Page07Svg.elm als "Minimalbeispiel" für Svg-Grafik in Elm an.
Übungsaufgabe 8.6.1 Erweitern Sie Page07Svg.elm. Das Innere des Kreises soll sich die Farbe ändern, wenn Sie mit der Maus drüberfahren.
Hinweis. Verwenden Sie aus dem Modul Svg.Events die
Funktionen onClick, onMouseOver, onMouseOut.
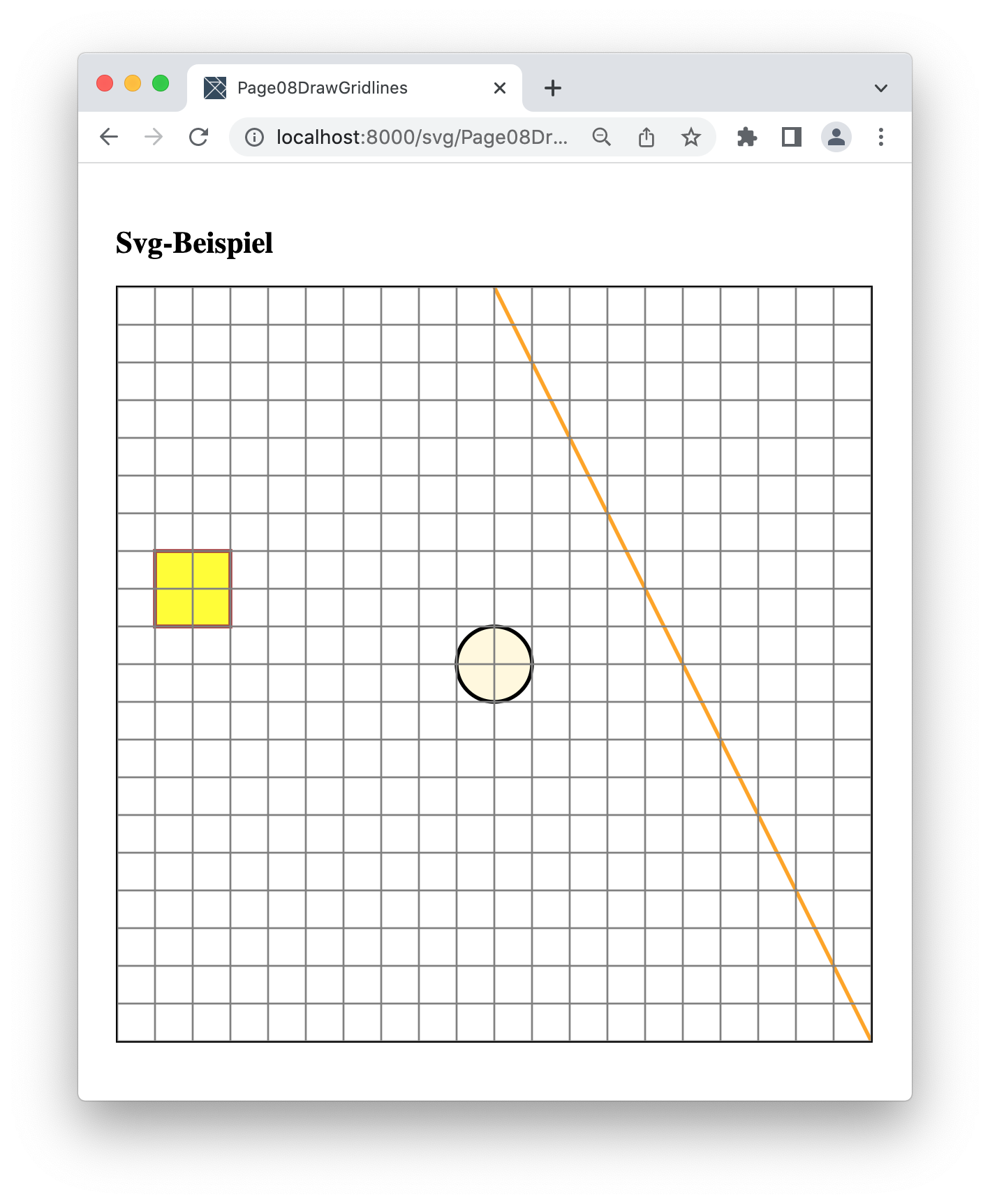
Übungsaufgabe 8.6.2 Erweitern Sie den Code, dass nun ein Gittermuster erscheint wie z.B. in diesem Screenshot:

List.map und List.range sind
Ihre Freunde.
Maus-Koordinaten
Um bei Maus-Events aussagekräftigere Daten wie zum Beispiel die Koordinaten herauszufinden, können Sie zum Beispiel folgendes Paket installieren und verwenden.
elm install mpizenberg/elm-pointer-events
Dokumentation finden Sie
hier.
Das Paket definiert Events wie
onMove : (Event -> msg) -> Attribute msg,
die also als Argument eine Message mit Event-Payload erwarten.
Da der Paketname sehr lang ist, empfehle ich Ihnen, das Paket
oben in Ihrer Elm-Datei mit import Html.Events.Extra.Mouse as Mouse zu
importieren.
Sie können dann zum Beispiel mit Mouse.onMove IhreMessage den "Listener" einem
Objekt als Attribut anhängen.
Die Nachricht IhreMessage braucht dann einen Mouse.Event als
Paylaod.
Mit event.offsetPos kommen Sie dann an die Koordinaten ran.
Übungsaufgabe 8.6.3 Erweitern Sie Page07Svg.elm bzw. das Ergebnis Ihrer letzten Übung, sodass es MouseMove-Events verarbeiten kann. Zum Beispiel könnten Sie programmieren, dass dem Mauszeiger ein kleiner Kreis "anklebt", wenn Sie über die Svg-Viewbox fahren, wie hier.
Vorsicht. Sie müssen dann wieder "Pixelkoordinaten" in "Svg-Viewbox-Koordinaten" umrechnen, da unsere Viewbox ja "-1 -1 2 2" ist aber 600 Pixel breit und hoch. Die Mauskoordinaten werden immer in Pixeln angegeben (in diesem Falle relativ zur linken oberen Ecke der Svg-Viewbox, aber denoch in Pixeln).