1. HTML als Textformatierungssprache
1.2 Syntax und Struktur von HTML
Die grundlegende Elemente von HTML sind Formatierungsbefehle, tags oder HTML tags oder, auf Deutsch, HTML-Tags genannt. Nehmen wir den Satz
Egal also ob HTML oder Latex oder sonst was, wenn Sie etwas mit Ihrem Text machen wollen, dann müssen sie klarmachen
- Ab wo?
- Was?
- Bis wohin?
Und Sie müssen die Formatierungsbefehle klar vom Inhalt unterscheiden können. In obigen Beispiel
habe ich das mit [eckigen Klammern] erreicht. In Latex schreiben wir
\textbf{pünktlich um 15:00}. Mit \ zeigen wir
dann, dass jetzt ein Formatierungsbefehl kommt; textbf ist der Befehl
für fettgedruckt; { zeigt an, dass der Formatierungsbefehl zu Ende ist
und jetzt dessen Inhalt beginnt; schließlich zeigt } das Ende
des zu formatierenden Bereiches an.
In HTML ist erst einmal alles ganz analog zu Latex, nur die genaue Syntax ist anders. In HTML schreiben wir
Wenn Du nicht <strong>pünktlich um 15:00</strong> erscheinst, dann kriegst Du es mit mir zu tun.
< zeigt dann, dass jetzt ein HTML-Tag beginnt. Danach folgt
der Name des Tags, hier strong. Das folgende > zeigt an, dass das
Tag jetzt vorbei ist. Danach kommt der Inhalt, hier pünktlich um 15:00,
gefolgt von einem weiteren <. Nun kommt wieder ein Tag, in diesem Falle, wegen des
folgenden
/, ein End-Tag. Wiederum der Name des End-Tags, also noch einmal strong,
und am Ende ein >, welches anzeigt, dass das End-Tag zu Ende ist. Also:
- Ein formatiertes Element in HTML ist von der Form Start-Tag Inhalt End-Tag
- Ein Start-Tag ist von der Form
<Name des Tags> - Ein End-Tag ist von der Form
</Name des Tags>
pünktlich um 15:00, kann aber auch weitere Formatierungsbefehle
enthalten:
Sie stellte ihre Tasche ab und sah mich an. Wenn Du einkaufen gehst, denk daran, keine Milch zu kaufen; unser Kühlschrank quillt schon über!, sagte sie und betonte das Wort keine.
Sie stellte ihre Tasche ab und sah mich an. <em>Wenn Du einkaufen gehst, denk daran, <strong>keine</strong> Milch zu kaufen; unser Kühlschrank quillt schon über!</em>, sagte sie und betonte das Wort <em>keine</em>.
"Programmierfehler"
Denken Sie daran, dass bei verschachtelten Tags die Reihenfolge stimmen muss: also
<A> Inhalt<B>
Inhalt</B>Inhalt</A>
ist richtig, genauso wie
<A> Inhalt<A>
Inhalt</B>Inhalt</B>
richtig ist (aber etwas Anderes ergibt); folgendes aber ist falsch:
<A> Inhalt<B>
Inhalt</A>Inhalt</B>
Graphisch dargestellt:

Latex würde so etwas auch nicht zulassen und auch gar keine pdf-Datei generieren, sondern mit einer Fehlermeldung abbrechen. Browser jedoch haben den Ehrgeiz, jede noch so syntaktisch fehlerhafte HTML-Seite dennoch irgendwie anzeigen zu wollen. Nur ist das Ergebnis dann oft unsinnig.
Also: sie dürfen HTML-Elemente beliebig verschachteln; sie dürfen sich aber nicht überlappen.
Tip: In Latex können Sie mit \emph{mein Text} Text kursiv
und mit \textbf{anderer Text} fettgedruckt setzen.
Die Struktur von HTML-Seiten
Damit Ihr Browser überhaupt etwas anzeigt, muss Ihre HTML-Seite einer gewissen Syntax folgen. Hier ist ein Beispiel. Wir gehen jede Zeile Schritt für Schritt durch.
<!DOCTYPE html><html><head><title>Grobstruktur einer HTML-Seite</title><!-- So können Sie Kommentare einfügen,analog zu /* ... */ in Java oder# in Python oder % in Latex. --><meta charset="utf-8"></head><body>Diese Seite beschreibt nur die<strong>Grobstruktur</strong>von HTML-Seiten.</body></html>

- Zeile 1 sagt Ihrem Browser, welche Sprache (in diesem Falle HTML) und welche Version Sie verwenden. In unserem Falle ist keine Versionsnummer angegeben, und das heißt dann, dass HTML 5 verwendet wird. Auf w3schools finden Sie ein bisschen mehr darüber. Tun Sie diese Zeile einfach immer an den Anfang Ihrer HTML-Seiten.
- Das
<html>in Zeile 2 zeigt an, dass nun das HTML-Dokument beginnt. Das/<html>in Zeile 15 beendet es. - Das HTML-Dokument besteht aus zwei Teilen: head und body.
Der head geht vom
<head>in Zeile 3 bis zum</head>in Zeile 9. Er enthält Meta-Informationen, und das, was hier reingeschrieben wird, erscheint nicht direkt im Browser-Fenster. Bis auf<title>...</title>in Zeile 4: was hier steht, wird auf der Kopfzeile der Registerkarte angezeigt (siehe obiger Screenshot). - Zeilen 5,6,7 zeigen Ihnen, wie Sie Ihren eigenen HTML-Code kommentieren können.
Alles, was zwischen
<!--und-->steht, wird vom Browser ignoriert. - Das
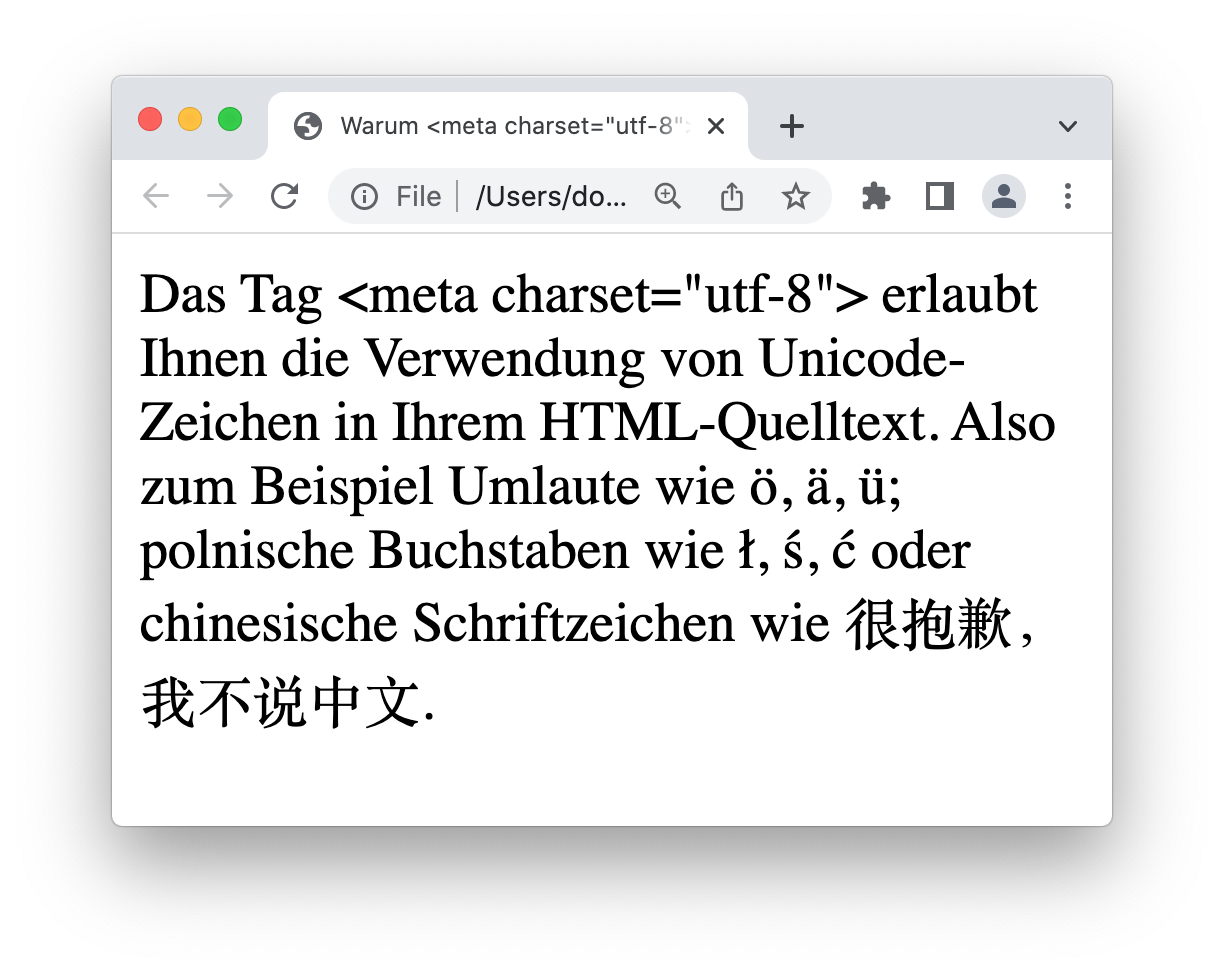
<meta charset="utf-8">gibt den Character-Set an, den Sie verwenden. Dies ist zum Beispiel wichtig, wenn Ihre Seite Zeichen wie ö, ä, ü, ł, ś, ć, 你好 enthält. Wir werden nachher ein Beispiel sehen, was passiert, wenn diese Textzeile fehlt. - Der eigentliche HTML-Body geht vom
<body>in Zeile 10 bis zum</body>in Zeile 14. Alles, was hier steht, wird zu einem Element im Browser-Fenster.
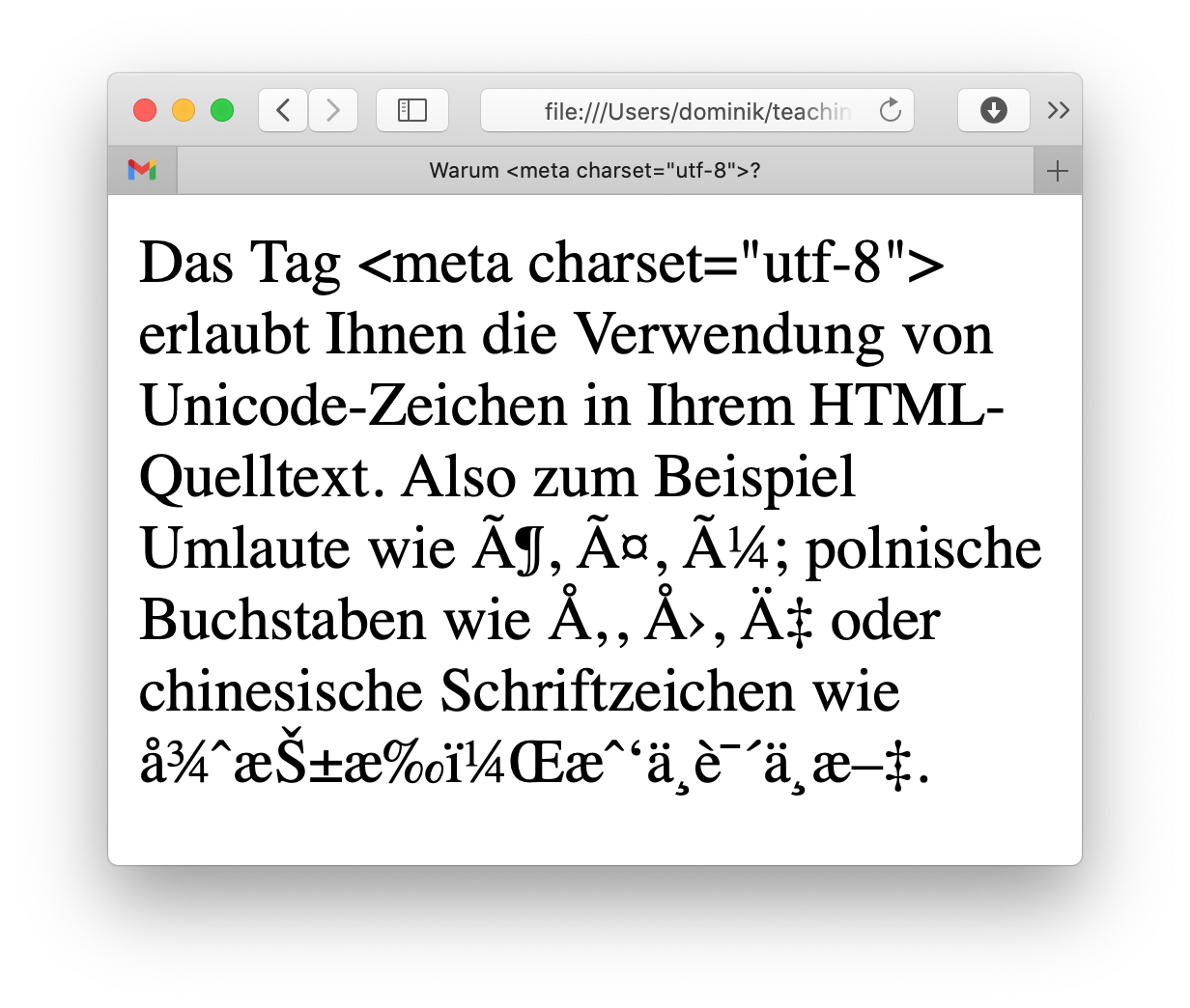
Immer <meta charset="utf-8"> verwenden!
<meta charset="utf-8"> entfernt habe.
<!DOCTYPE html>
<html>
<head>
<!-- <meta charset="utf-8"> -->
<!-- Ich habe das meta-Element auskommentiert,
um den Effekt zu demonstrieren --->
<title>Warum <meta charset="utf-8">?</title>
</head>
<body>
Das Tag <meta charset="utf-8"> erlaubt Ihnen
die Verwendung von Unicode-Zeichen in Ihrem HTML-Quelltext.
Also zum Beispiel Umlaute wie ö, ä, ü; polnische Buchstaben
wie ł, ś, ć oder chinesische Schriftzeichen wie 很抱歉,我不说中文.
</body>
</html>


Übungsaufgabe 1.2.2
Legen Sie auf Ihrem Rechner (wenn Sie im Computerraum sitzen:
auf der Partition H:\) einen Ordner WE-I
oder so an.
Kopieren Sie die Datei
template.html
in diesem Ordner. Erstellen Sie von Ihr eine Kopie und benennen
Sie sie um in exericise-1-2-2.html oder wie auch immer (wichtig aber:
die .html-Dateiendung). Öffnen Sie parallel dazu die Datei
mit einem Browser (z.B. indem Sie einfach doppelt auf die Datei klicken).
Öffnen Sie die neue Datei in einem Code-Editor. Ändern Sie den Titel
und den Haupttext, fügen im Haupttext ein h2-Element
hinzu. Speichern Sie die Datei ab und laden Sie im Browser die Seite
neu (in Chrome oder Safari geht das mit Strg+R).