1. HTML als Textformatierungssprache
1.1 Text und Formatierung
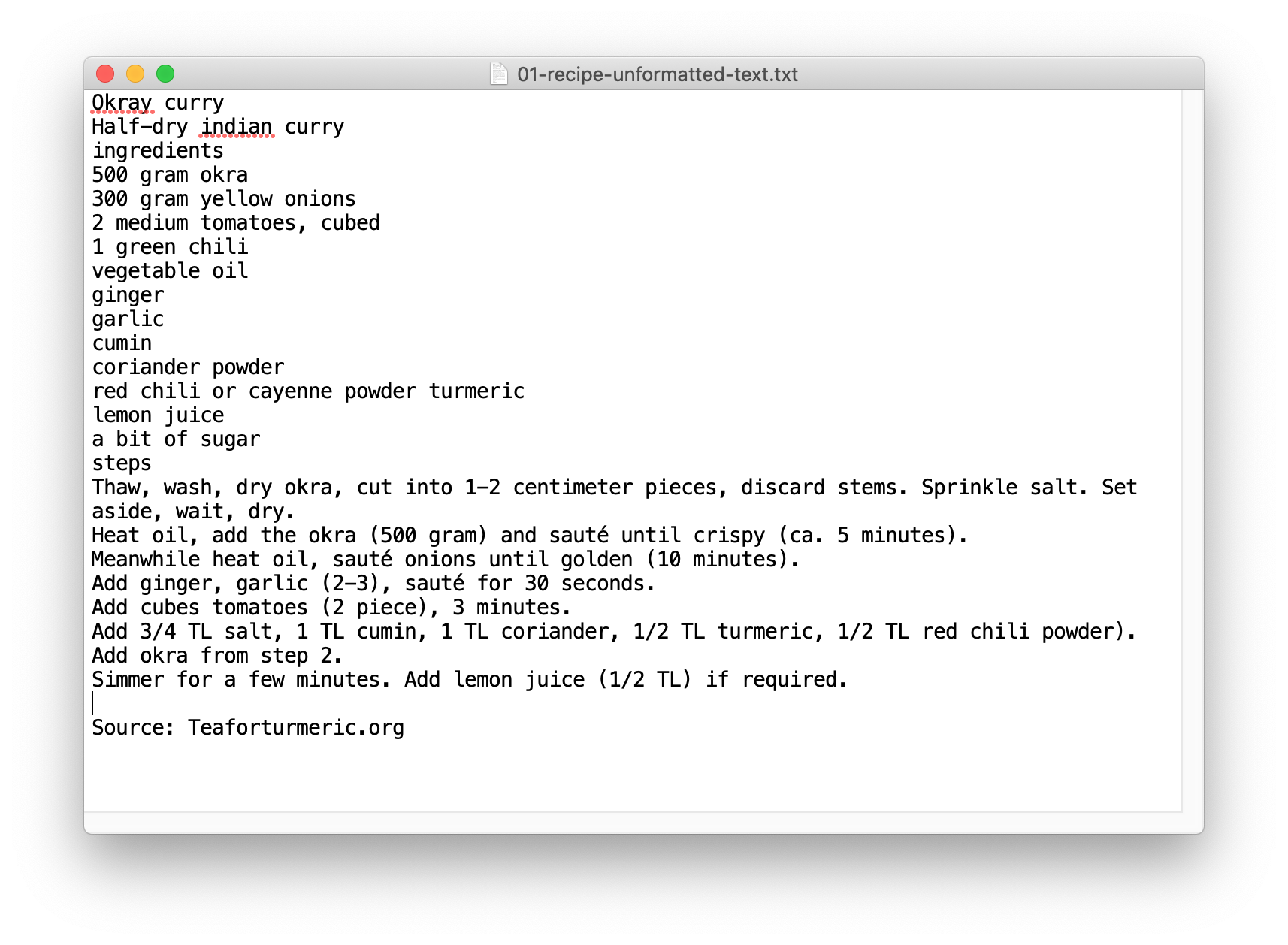
Die einfachste Methode, Text auf Ihrem Rechner zu speichern, sind Textdateien. Diese sind oft mit der Endung .txt gekennzeichnet. Sie dienen dazu, nichts als reinen Text zu speichern, keine Formatierung, keine Bilder, nur Text. Ich persönlich verwende häufig .txt-Dateien, wenn zum Beispiel Formatierung zu aufwändig wäre oder mich nur ablenken würde. Praktisch auf jedem Rechner sind ein oder mehrere Programme installiert, die reinen Text anzeigen. Auf OSX verwende ich zum Beispiel TextEdit. Traditionsbewusste Linux-Benutzer kennen sicherlich auch emacs oder vim. Für Windows gibt es zum Beispiel notepad. Hier ist ein Screenshot von meinem TextEdit-Fenster mit einem Beispieltext.

Klicken Sie drauf, um an die Datei zu gelangen. Sie sehen, dass neben Notepad, TextEdit etc. auch Ihr Browser imstande ist, .txt-Dateien anzuzeigen.
Warum reicht das uns nicht?
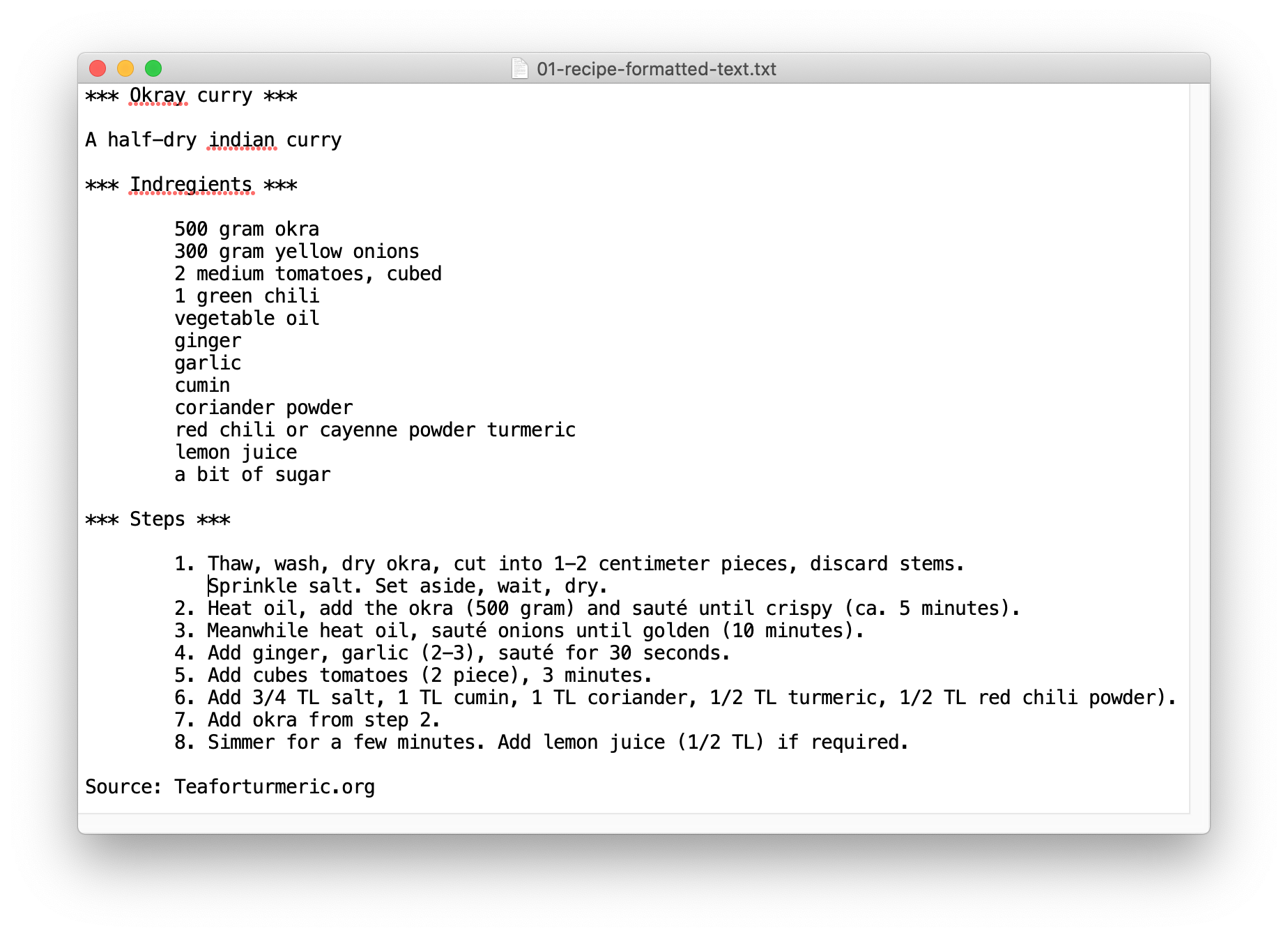
In den meisten Fällen wollen wir die Information strukturieren. Wir wollen Abschnitte anzeigen, Stichpunkte in Listen aufführen, wichtige Sachen hervorheben und so weiter. Können wir das in einer Textdatei? Klar:

Formatierung mit Latex
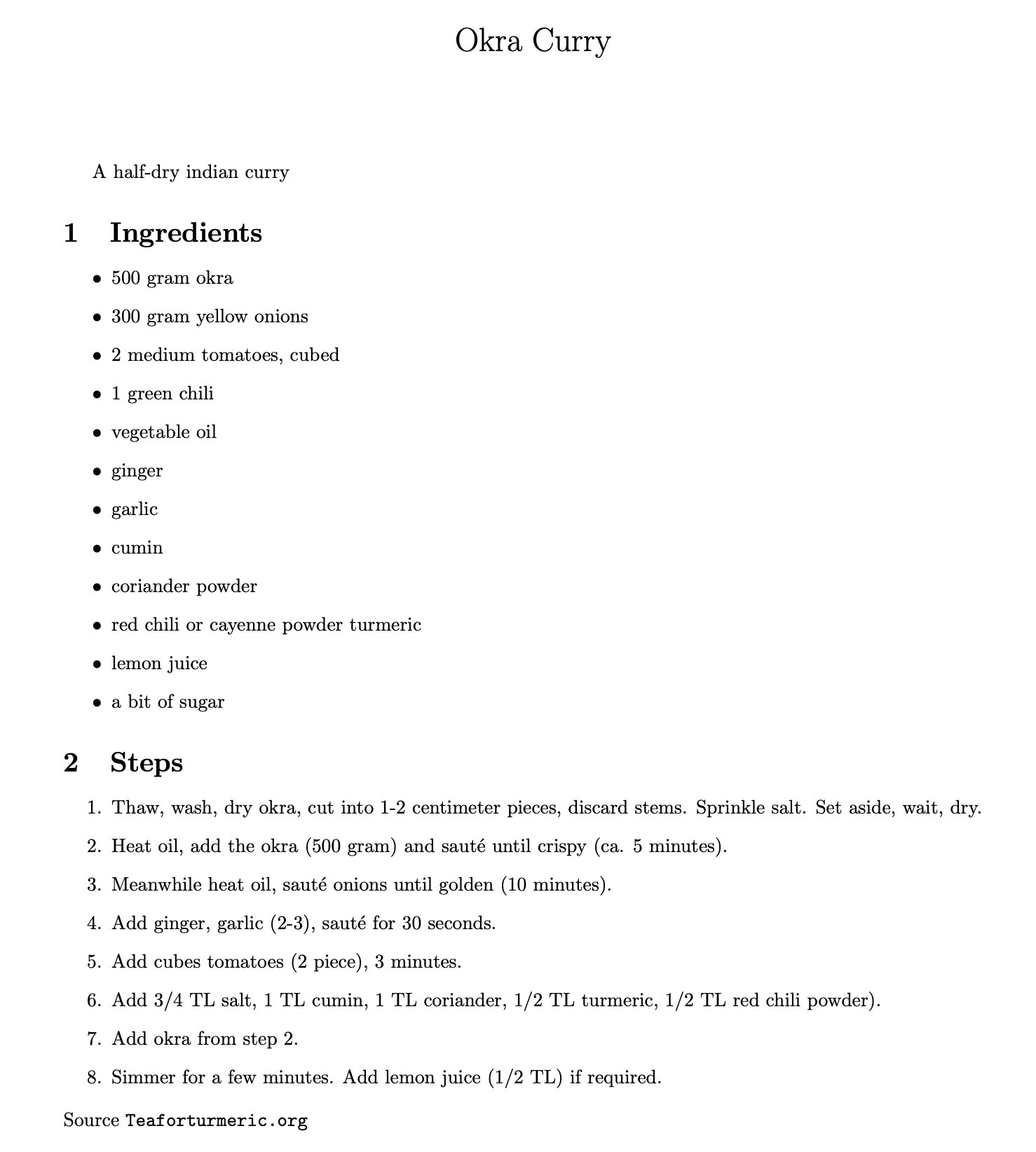
Für mich als Wissenschaftler ist natürlich Latex das Mittel erster Wahl, um Texte zu formatieren. Mit Latex kann ich zum Beispiel Titel und Abschnittsüberschriften hervorheben und Elemente als Listen organisieren.

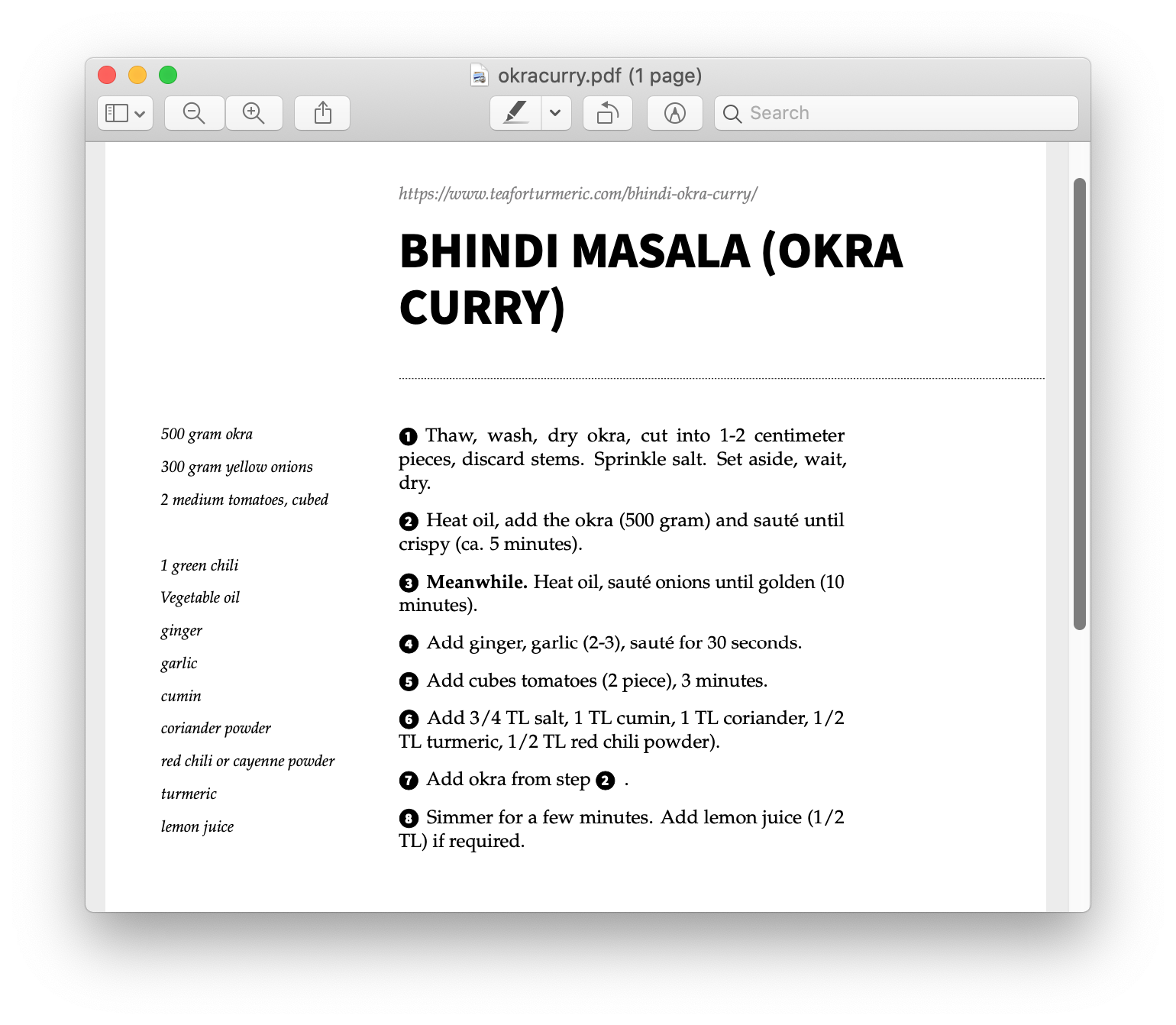
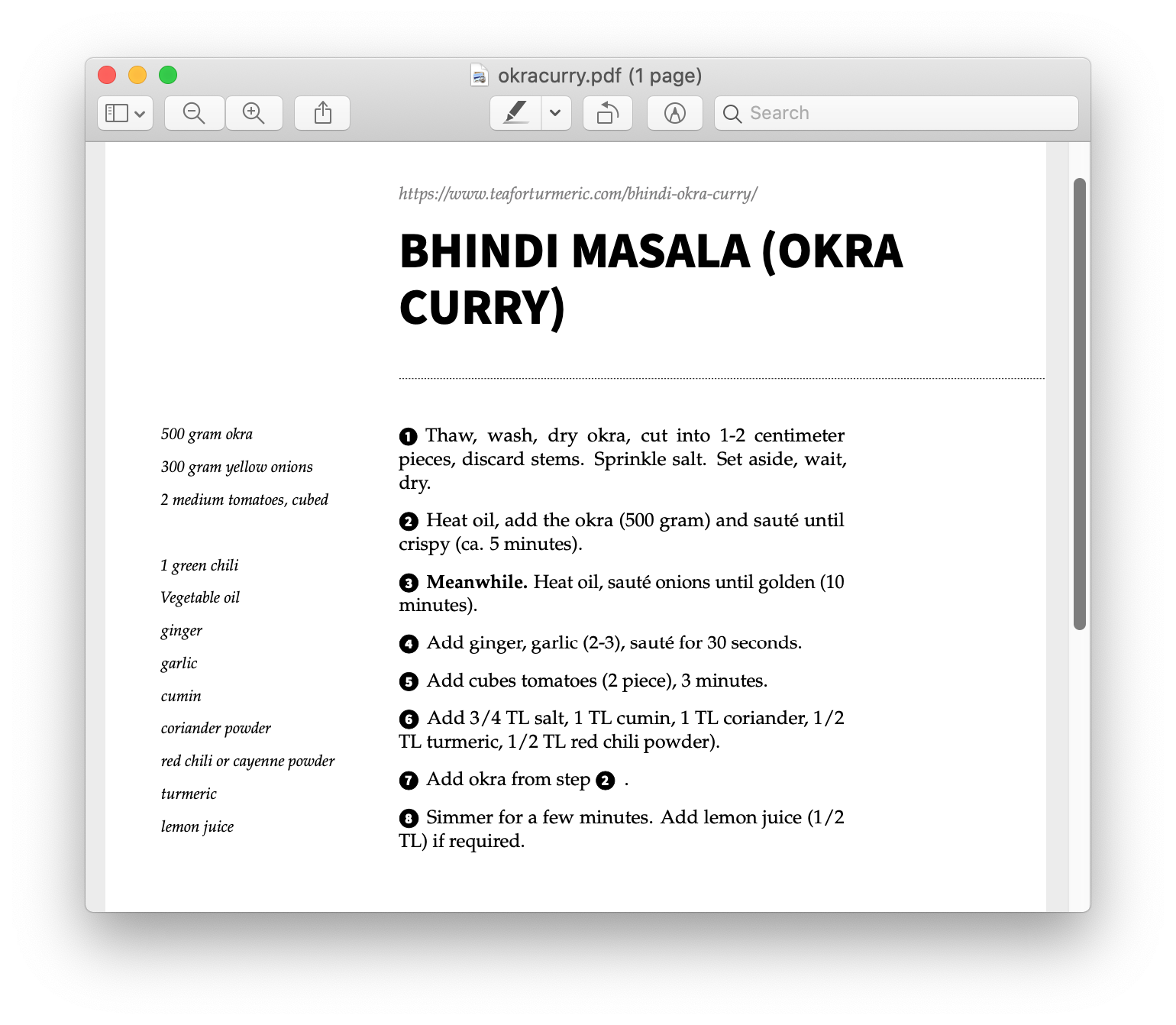
Und schon sieht mein Rezept aus wie ein wissenschaflicher Artikel. Ich hätte aber gerne ein bisschen mehr Layout; zum Beispiel Zutaten links und Schritte rechts, und eventuell auch eine andere Hintergrundfarbe. Latex ist eher das falsche Werkzeug, wenn Ihnen wichtig ist, wo gewisse Dinge auf Ihrer Seite erscheinen. Nach der Philosophie von Latex sollten sich die Benutzer eh keine Gedanken über Layout machen müssen. Latex entscheidet zum Großteil selbst, und wenn es um wissenschaftliche Artikel geht, dann sieht das Endergebnis eh fast immer gut aus. Wenn Sie darauf bestehen, können Sie aber mit Latex dennoch Seiten-Layout betreiben. Das Ergebnis könnte dann so aussehen:

Mein Rezept, erstellt mit Latex. Neben der Quelldatei okracurry.txt brauchen Sie auch noch das Template CSJacopoRecipe.cls, um daraus mit Latex eine pdf-Datei okracurry.pdf zu erzeugen. Das sieht schon ziemlich gut aus, und man könnte daraus schon fast ein Kochbuch machen (zumindest vom Layout her). Das liegt allerdings nicht etwa an Latex-Können, sondern einfach daran, dass ich mir auf latextemplates.com mit CSJacopoRecipe.cls ein schönes Rezept-Template heruntergeladen habe. Das Tolle an Technologien wie Latex und HTML ist ja, dass man das Rad nicht neu erfinden muss, sondern sich für viele Sachen ausgefeilte Templates beschaffen kann.
Ein rein layouttechnischer Nahteil von Latex ist sobald man ein Latex-Dokument in eine pdf-Datei kompiliert hat, ist das Layout in Stein gemeißelt, inklusive Seitenformat, Schriftgröße und Zeilenumbrüche. Wenn Sie also einen wissenschaftlichen Aritkel im A4-Format auf dem Rechner lesen, nutzt er nicht die gesamte Bildschirmbreite. Auf einem Smartphone dagegen ist die Schrift entweder viel zu klein:
und wenn ich reinzomme, dann sehe ich keine einzige vollständige Zeile mehr:

Formatierung mit HTML
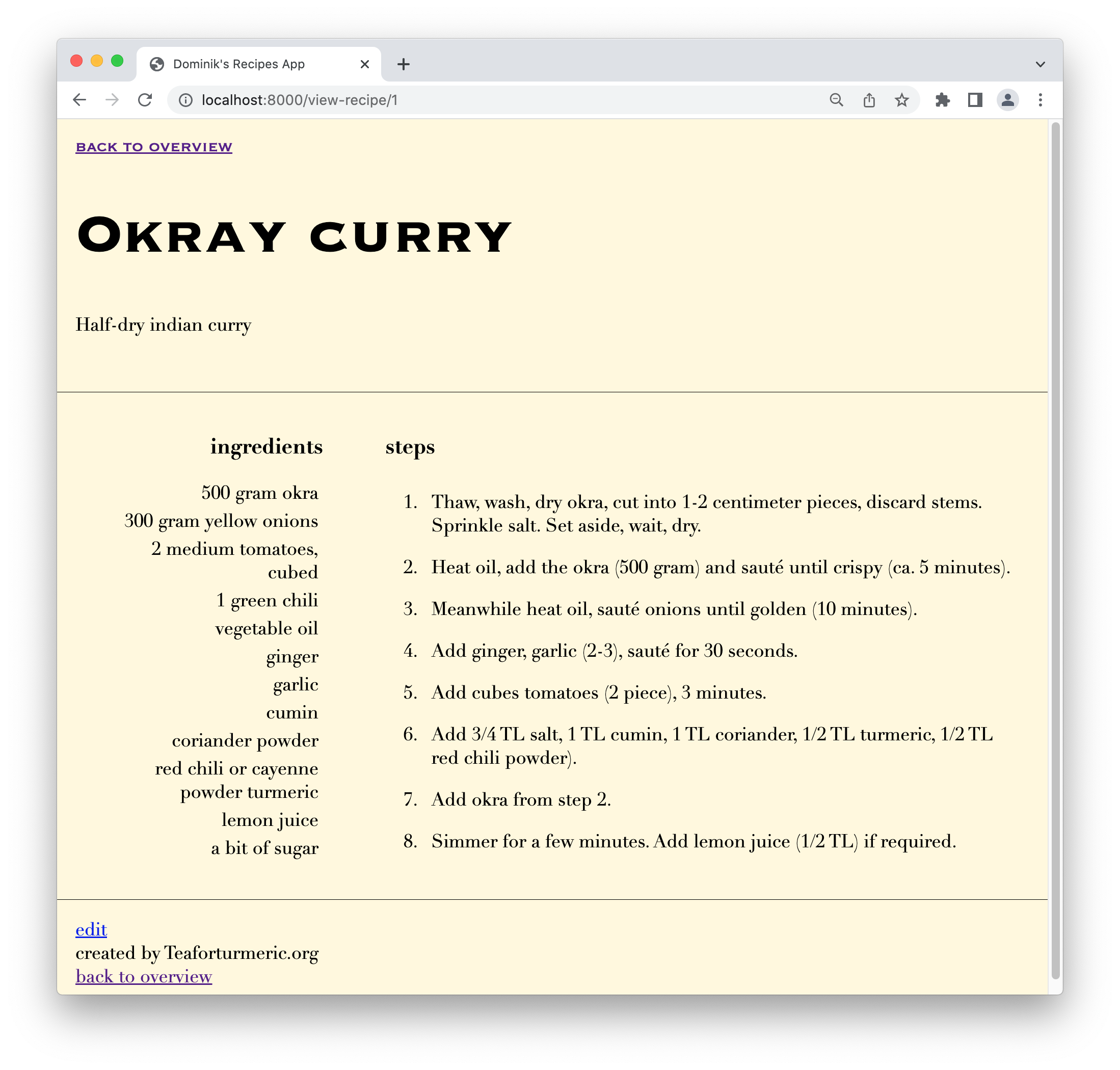
Ich fand das Ergebnis mit Latex und CSJacopoRecipe so überzeugend, dass ich es gleich mit HTML nachbauen wollte. Das Ergebnis sehen Sie hier:


In diesem Falle habe ich tatsälich kein Template genommen, sondern die ganze HTML-Seite per Hand geschrieben. Wahrscheinlich wäre das Ergebnis besser, wenn ich ein Template verwendet hätte; ich habe es aber als Gelegenheit gesehen, mich in das Seitenlayout mit HTML einzuarbeiten. In den nächsten beiden Abschnitten dieses Kapitels will ich Ihnen erklären, wie HTML-Layout und Formatierung im Prinzip funktioniert. Wir werden dabei keine Webdesign-Profis werden, aber erstens müssen Sie die Grundprinzipien beherrschen, um dann den "Engineering"-Teil dieser Vorlesung in Angriff nehmen zu können; zweitens will ich Sie einfach zu einem Punkt bringen, ab dem Sie mit Hilfe von Google und Online-Tutorials selbst weiter lernen können. Und auch einfach mehr Spaß an der Sache haben.