1. HTML als Textformatierungssprache
1.5 Code in HTML darstellen:
<pre>, <code> und
HTML-Entities
<pre>: Whitespace wörtlich wiedergeben
Sie haben sicherlich bemerkt, dass Whitespace (also z.B. space, newline, tab) ignoriert werden, bzw. alle als ein Leerzeichen zwischen Wörtern interpretiert werden. Das ist ja bei Latex genauso und dient dazu, dass der Autor sich nicht auf die Formatierung konzentrieren muss. Manchmal will man aber jeden Whitespace wörtlich wiedergeben, zum Beispiel, wenn man Programmcode tippt, bei dem Whitespace für das Verständnis wichtig ist (C, Java, HTML) oder sogar syntaktische Bedeutung hat (python). Mit dem Tag <pre> teilen Sie dem Browser mit, dass Sie nun alle Whitespaces wörtlich meinen:
<pre>
def factorial(n):
if (n == 0):
return 1
else:
return n * factorial(n-1)
</pre>
def factorial(n):
if (n == 0):
return 1
else:
return n * factorial(n-1)
Zusätzlich legt <pre> einen anderen Font fest, damit alles mehr
nach "Programmcode" aussieht; weil eben <pre> meist für Programmcode
verwendet wird.
<code>: Text wie Code aussehen lassen
Mit <code> formatieren Sie den Text als Programmcode. Es verleiht
dem Text einen anderen Font und hinterlegt ihn mit einer anderen Hintergrundfarbe
Beachten Sie, dass <code>boolean synchronized = false;</code> zu einer Fehlermeldung führt, da <code>synchronized</code> in Java ein Keyword ist.
boolean synchronized = false; zu einer Fehlermeldung
führt,
da
synchronized in Java ein Keyword ist.
Von Natur aus allerdings setzt <code> den Text nur in Schreibmaschinenfont. Das Hinterlegen mit einer Hintergrundfarbe muss extra dazugezaubert werden. Die Datei code-example.html zeigt Ihnen, wie ein "ungeschmücktes" <code> aussieht. Wenn Sie jetzt denken Wie man gezeilt erreicht, jedes <code>-Element (oder auch jedes <a>-Element etc.) zu gestalten, erfahren Sie weiter unten im Kapitel über CSS.
HTML-<pre> versus Latex-verbatim
In Latex können Sie mit \begin{verbatim} ... \end{verbatim} erreichen,
dass der dazwischen liegende Inhalt wörtlich angezeigt wird, also nicht als
Latex interpretiert wird.
Here is an example of a simplejava program for which it isunknown whether it terminatesfor all inputs $n \in \mathbb{N}$.\begin{verbatim}public void collatz(int n) {System.out.println(n);if (n == 1) return;else if (n % 2 == 0)collatz(n / 2);elsecollatz(3*n+1);}\end{verbatim}

Wie zu erwarten, wird Zeile 4 nicht wörtlich wiedergegeben sondern von Latex
als mathematischer Ausdruck erkannt und dementsprechend schriftgesetzt. Die
Newlines am Ende der Zeilen 1,2,3 werden ignoriert. Im verbatim-Block jedoch,
also Zeile 6 bis 13, wird erstens Whitespace wörtlich wiedergegeben, zweitens
werden Latex-spezifische Zeichen wie % in Zeile 9, das normalerweise einen
Kommentar
einleitet, nicht als solche schriftgesetzt, sondern wörtlich wiedergegeben.
Das HTML-Tag <pre> tut dies nicht. Es unterdrückt nicht die
Formatierung in seinem Inneren und gibt Tags dort auch nicht wörtlich wieder.
Das ist auch gut so, so können wir zum Beispiel Programmcode formatiert schreiben:
<pre>
<em># berechnet die Funktion n!.
# Funktioniert nur für nichtnegative ganze Zahlen.</em>
<strong>def</strong> factorial(n):
<strong>if</strong> (n == 0):
<strong>return</strong> 1
<strong>else</strong>:
<strong>return</strong> n * factorial(n-1)
</pre>
# berechnet die Funktion n!.
# Funktioniert nur für nichtnegative ganze Zahlen.
def factorial(n):
if (n == 0):
return 1
else:
return n * factorial(n-1)
Wir können also auch innerhalb von <pre> den Text formatieren, wie oben zum Beispiel alle Keywords fett drucken und alle Kommentare kursiv setzen.
HTML-Entities: Wie kriege ich < und > auf den Bildschirm?
Sie haben mittlerweile sicherlich bemerkt, dass die Zeichen < und > eine Sonderrolle haben in HTML. Nun zeigt < den Beginn eines Tags an und wird normalerweise eben nicht auf dem Bildschirm angezeigt. Was, wenn Sie es doch wollen? Sie können es nicht einfach in den Quelltext schreiben:
<strong>Theorem.</strong> For all positive integers d, a with d<a there are unique integers q>1 and 0<=r< d with a=dq+r.
Theorem. For all positive integers d, a with d1 and 0<=r< d with n=dq+r.
Das Ergebnis auf der rechten Seite sieht falsch aus.
Der Grund ist, dass der HTML-Parser in Ihrem Browser die Zeichenkette
<a there are unique integers q> als ein <a>-Tag interpretiert,
also einen Hyperlink, und ihn brav als solchen markiert!
Sie sehen also, die < und > in <strong>Theorem.</strong> sollen
interpretiert werden, die in d<a sollen aber wörtlich wiedergegeben werden.
Hierfür gibt es die sogenannten HTML-Entities. Das sind HTML-Befehle, die
dann im Browser als < und > wiedergegeben werden:
< und > sind sogenannte HTML-Entities
< und > sind sogenannte HTML-Entities
In Latex gibt es Ähnliches, zum Beispiel \textbackslash, um den Backslash
\
zu erzeugen. In vielen Programmiersprachen erzeugen Sie einen String, indem Sie ihn
in Double-Quotes fassen:
String pythonCodeSnippet = "return 0". Soll dieser String nun
aber selbst ein Double-Quote enthalten, dann müssen Sie Escape-Characters verwenden und einen
\
voranstellen:
String pythonCodeSnippet = "print(\"success\")". Damit können Sie auch
"unsichtbare" Zeichen wie Newline (\n) und Tabulator (\t) erzeugen.
Das wiederum führt zu der Frage,
wie ich denn \ in einem String unterbringe. Will ich zum Beispiel
mit Latex  erzeugen, dann
geht das mit dem Latex-Code
erzeugen, dann
geht das mit dem Latex-Code
r := \norm{v}_2. Wenn ich ein Java-Programm schreibe, das unter Anderem
diesen Latex-Code erzeugen will, kann ich nicht
String latexCodeSnippet = "Let $r := \norm{v}_2$."
schreiben, weil der Java-Compiler das \n in \norm in ein Newline
übersetzen würde. Wenn ich will, dass das \norm auch im String-Objekt ankommt,
muss ich \ selbst escapen: als \\. Also:
String latexCodeSnippet = "Let $r := \\norm{v}_2$.".
Die analoge Frage für HTML ist also, wie ich das &, das ja für
die Entities < und > benötigt werden, selbst darstelle:
per &. Insgesamt gibt es noch mehr HTML-Entities, auch zum Beispiel
für Nicht-Tastatur-Zeichen wie →, ↑, ♠, ♣, ♥, ♦, €,
™ und so weiter. Eine vollständige Tabelle finden
Sie auf www.freeformatter.com.
Merken müssen Sie sich nur
<, &tt; und
&.
| HTML-Quelltext... | Ergibt im Browser... |
|---|---|
| < | < |
| > | > |
| & | & |
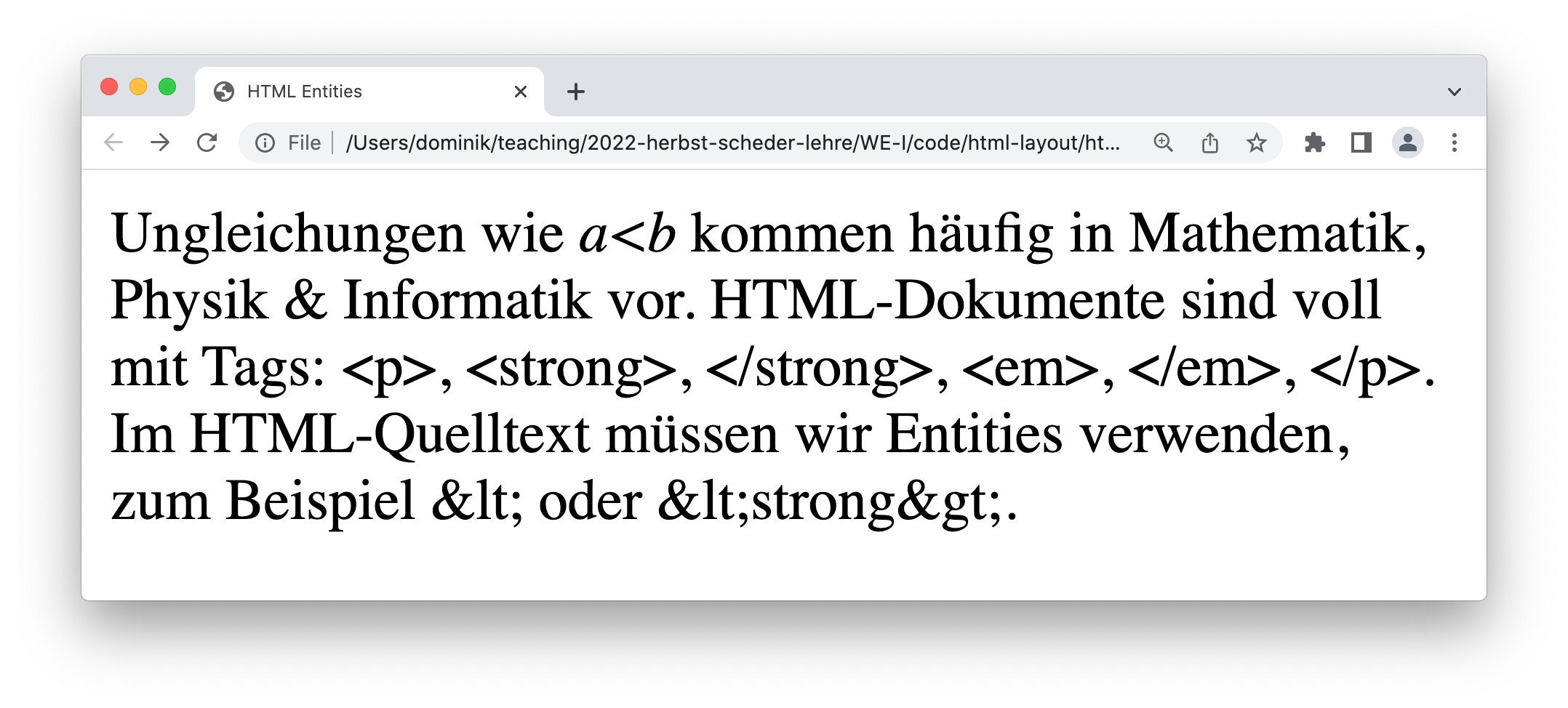
Schreiben Sie HTML-Quelltext, der die folgende Seite mehr oder weniger detailgenau produziert:

Stellen Sie sich vor, Sie müssten einen HTML-Tokenizer schreiben, der HTML-Quelltext in ein Array von Strings nach dem Schema Tag-oder-Inhalt zerlegt, also zum Beispiel:
<h1>Python</h1> <strong>Arrays</strong>: mit <code>[i for i in range(0, n)]</code> erstellen Sie ein <em>array</em> mit den Zahlen 0, 1, ..., <em>n</em>-1
["<h1>", "Python", "</h1>", "<strong>", "Arrays", "</strong>", ": mit", "<code>", "[i for i in range(0, n)]", "</code>", "erstellen Sie ein", "<em>", "array", "</em>", "mit den Zahlen 0, 1, ..., ", "<em>", "n", "</em>", "-1"]
Sie müssen das jetzt nicht programmieren (dürfen Sie natürlich). Stellen Sie sich aber die Frage: worauf müssen Sie achten, wenn Sie so etwas programmieren? Wo sind potentielle Knackpunkte?