2. CSS: Formatierung und Anordnung mit Cascading Style Sheets
Ich zeige Ihnen nun ein paar Beispiele, in denen es Sinn macht, gezielt gewisse HTML-Elemente zu gestalten. Als ersten Lösungsansatz zeige ich Ihnen, wie man es nicht machen sollte.
Vielleicht wollen wir verschiedenem Code verschiede Stile verpassen. Shell-Scripts zum Beispiel sollen einen schwarzen Hintergrund haben, damit es nach altem Rechner aus den 80-Jahren ausschaut:
<pre style="color:lightgray; background-color: black;">
#!/bin/bash
IFS=''
while read line
do
echo "\"$line\"",
done
</pre>
#!/bin/bash
IFS=''
while read line
do
echo "\"$line\"",
done
Shell-Scripts werden mit weißem Text auf schwarzem Hintergrund dargestellt.
Sehen Sie, was wir hier gemacht haben? Wir haben dem <pre>-Tag
ein Attribute style verliehen. Dieses Attribut
hat den Wert "color:lightgray; background-color: black;".
Nun wissen Sie wahrscheinlich, wie man erreicht, dass Python-Code als schwarzer Text auf weißem
Hintergrund dargestellt wird:
<pre style="background-color:white; color: black;">
def factorial(n):
if (n==0):
return 0
else:
return n*factorial(n-1)
</pre>
def factorial(n):
if (n==0):
return 0
else:
return n*factorial(n-1)
Python-Programme haben schwarzen Text auf weißem Hintergrund.
Für Gedichte verwenden wir einen rosanen Hintergrund und eine andere Schriftart. Die Gedichtzeilen selbst sollen kursiv sein.
<pre style="border: 1pt solid gray; border-radius:5px; padding:10px; background-color:pink; font-family:didot; font-style: italic; font-size: inherit;"> <p style="font-style:initial; font-weight: bold;">Über allen Gipfeln ist Ruh</p> Über allen Gipfeln Ist Ruh', In allen Wipfeln Spürest Du Kaum einen Hauch; Die Vögelein schweigen im Walde. Warte nur! Balde Ruhest du auch. <p style="font-style:initial">Johann Wolfgang von Goethe</p></pre>
Über allen Gipfeln ist Ruh
Über allen Gipfeln Ist Ruh', In allen Wipfeln Spürest Du Kaum einen Hauch; Die Vögelein schweigen im Walde. Warte nur! Balde Ruhest du auch.Johann Wolfgang von Goethe
Vielleicht wollen wir Fremdwörter in einem anderen Font darstellen.
Einfach weil wir finden, dass chinesische Zeichen wie 这个汉字不好看
in dem Default-Font unseres Vorlesungsskripts nicht gut ausschauen und wir
einen Font wie
这个汉字更好看 hübscher sind.
In den oberen beiden Beispielen haben wir das HTML-Tag <pre>
dekoriert. Ich habe <pre> gewählt, weil sowohl in Code als auch in Gedichten
der Whitespace, insbesondere Zeilenumbrüche, wichtig sind. Welches HTML-Tag
sollen wir aber für den chinesischen Text verwenden? Wir brauchen ein Tag, dass im Prinzip nur
der Gestaltung dient und das sich ohne weitere Nebenwirkungen im laufenden Text unterbringen lässt.
Hierfür gibt es in HTML den <span>-Tag.
Bitte beachten Sie, dass wir für Fremdwörter wie
<span style="font-family:didot;">au revoir</span> einen
anderen Font verwenden als für den Rest des Textes.
Das Prinzip ist das Gleiche wie zuvor: wir statten das <span>-Tag mit einem
Attribute
style-Attribut aus.
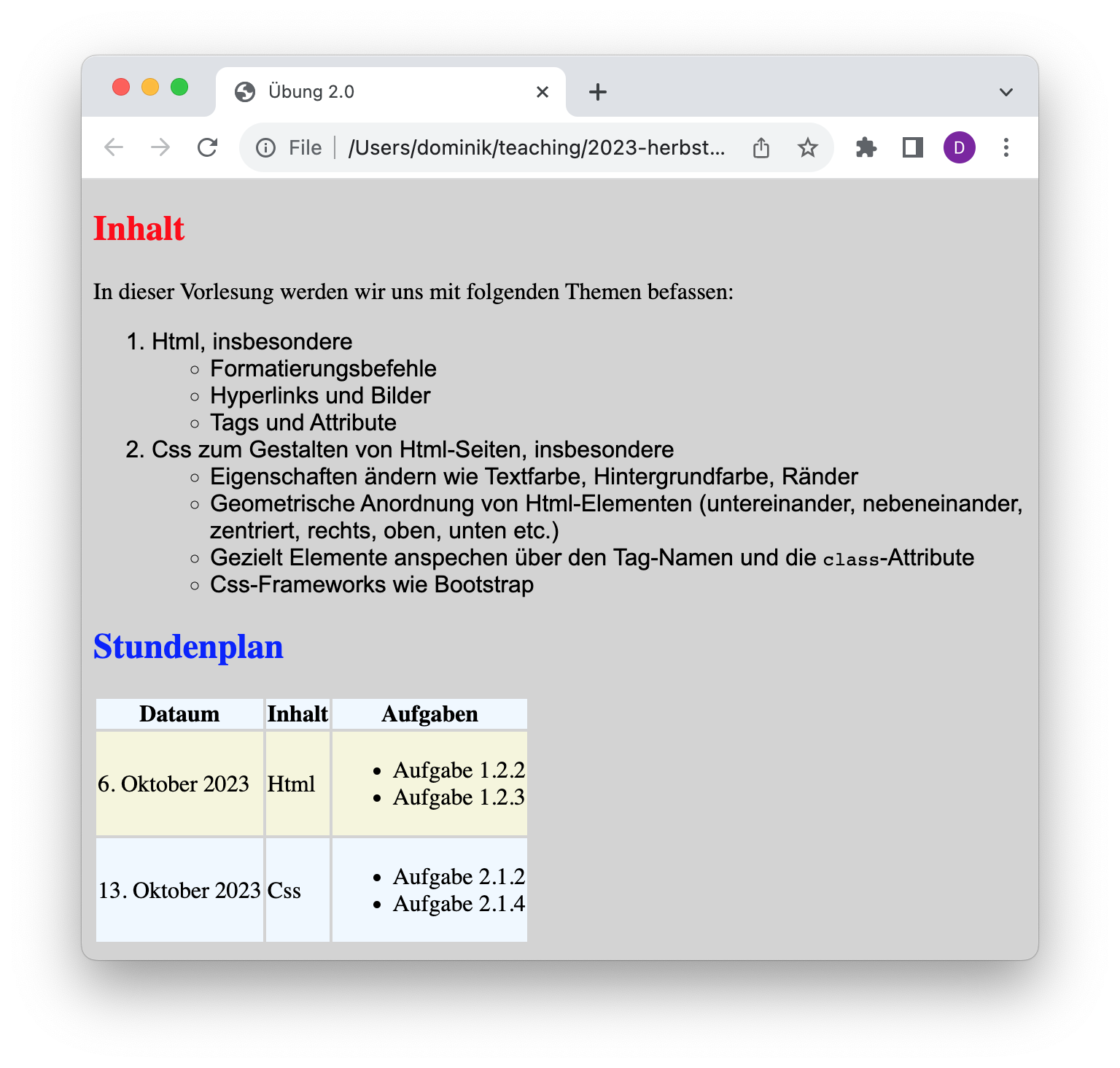
Übungsaufgabe Schreiben Sie eine Webseite, die ungefähr so aussieht:

Den Stil einer Seite gestalten, indem man das Style-Attribut der Html-Tags setzt, nennt man Inline-Stil. Dieser Ansatz hat mehrere Nachteile:
- Die Gestaltung sollte vom Inhalt getrennt sein. Die Autoren des Haupttexts sollten sich im klaren sein, dass sie Python-Code schreiben oder ein Gedicht zitieren. Sie sollten sich nicht Gedanken darüber machen müssen, wie das Gedicht-Element in HTML gestaltet werden soll. Das machen nämlich vielleicht andere Mitarbeiter.
-
Selbst wenn eine Person für Gestaltung und Inhalt verantwortlich ist (wie ich bei
diesem
Vorlesungsskript) macht eine Trennung Sinn:
- In dem obigen Ansatz müssen Sie für jeden Python-Code den Code für das
style-Attribut kopieren. Das ist im Moment nicht so schlimm, ausgefeiltere Gestaltung jedoch würde noch komplexeren Code verlangen. - Wenn Sie sich umentscheiden, und später sich doch eine andere Hintergrundfarbe für Gedichte überlegt haben, müssen Sie alles von Hand ändern.
- In dem obigen Ansatz müssen Sie für jeden Python-Code den Code für das