2. Css: Formatierung und Anordnung mit Cascading Style Sheets
2.1 Gezielt Elemente per Css gestalten: Tags und Klassen
Css erlaubt Ihnen, zentral die Layout-Eigenschaften von HTML-Elementen zu verändern.
Wenn Sie zum Beispiel erreichen wollen, dass alle <h1>-Überschriften nicht
schwarz sondern blau erscheinen, dass können Sie das im Inline-Stil
mit <h1 style="color:blue">Einführende Beispiele</h1>
erreichen. Ein Beispiel sehen Sie in der Datei
css-styling-h1-00.html.
Bitte
betrachten Sie unbedingt auch den Quellcode dieser Datei.
Übungsaufgabe 2.1.1 Speichern Sie sich die Datei css-styling-h1-no-style.html auf Ihrem Rechner und öffnen Sie sie mit einem Code-Editor, damit Sie das, was wir jetzt diskutieren, sofort ausprobieren können.
Den gleichen Effekt erreichen wir in
css-styling-h1-01.html,
indem wir die Fontfarbe blau per Css
für alle <h1>-Tags definieren. Beachten Sie die neuen Zeilen
im Head des HTML-Dokuments:
<style>h1 {color: blue;}</style>
Was Sie zwischen dem <style>-Tag und dem schließenden
</style>-Tag
sehen, ist Css-Code. Im Allgemeinen folgt Css-Code diesem Format:

Wir können auch mehrere Elemente gleichzeitig ansprechen und mehrere Properties gleichzeitig definieren:
<style>h1, h2,h3 {color: blue;text-decoration: underline;}</style>
Ein Beispiel sehen Sie in der Datei
css-styling-h1-02.html.
Wenn Ihr Css-Code eine gewisse Größe angenommen hat und insbesondere,
wenn Sie den gleichen Code in mehreren HTML-Dokumenten verwenden wollen,
sollten Sie ihn unbedingt in eine eigene .css-Datei auslagern.
Sie binden ihn in die HTMl-Datei ein, indem Sie im Head folgende Zeile
einfügen
<link rel="stylesheet" type="text/css" href="example.css"/>
und dann einfach den Css-Code ohne <style>-Tags
in die Datei example.css (oder wie auch immer Sie sie nennen wollen)
einfügen:
Das Ergebnis sieht genau gleich aus, so zum Beispiel in der Datei css-styling-h1-03.html. Hier nochmal alle vier Beispieldateien zur Übersicht:h1, h2, h3 {color: blue;text-decoration: underline;}
Sie haben nun im Prinzip gelernt, wie man für alle HTML-Elemente eines bestimmten
Tag-Typs (zum Beispiel alle <h1>-Elemente)
den Stil festlegt oder verändert. Ab jetzt gilt es, zwei Bereiche zu verstehen:
- Auf welche Weise kann ich aus Css heraus HTML-Elemente gezielt ansprechen?
- Welche Stilparameter kann ich wie verändern?
Css-Klassen
Übungsaufgabe 2.1.2
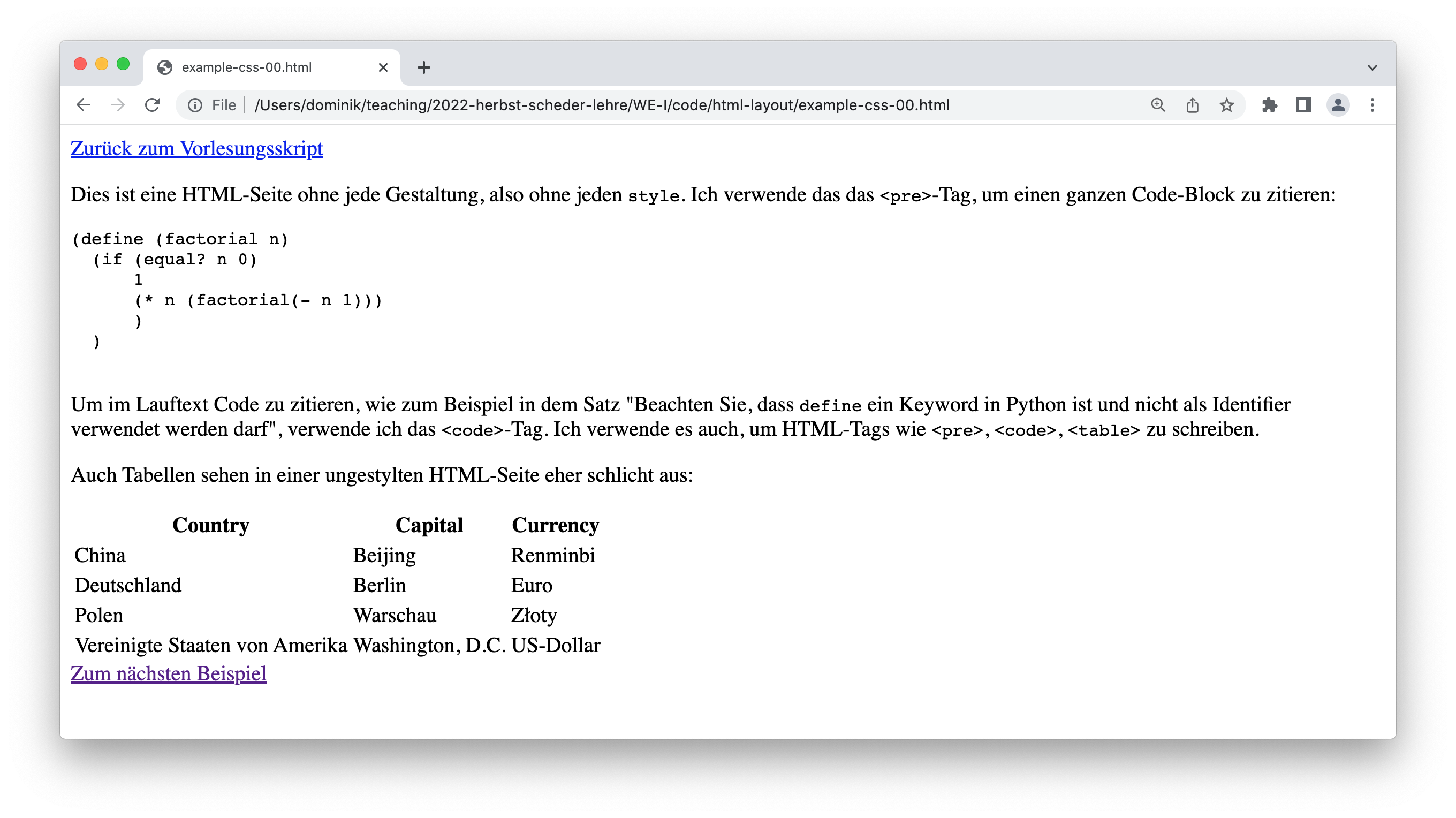
Speichern Sie example-css-no-style.html
und öffnen es mit einem Code-Editor. Öffnen Sie nun
 in einem neuen Browser-Tab. Arbeiten Sie sich durch die Beispiele durch
und probieren Sie es selbst an der gespeicherten Datei
in einem neuen Browser-Tab. Arbeiten Sie sich durch die Beispiele durch
und probieren Sie es selbst an der gespeicherten Datei
example-css-no-style.html aus.
Nehmen Sie die Datei example-css-05.html
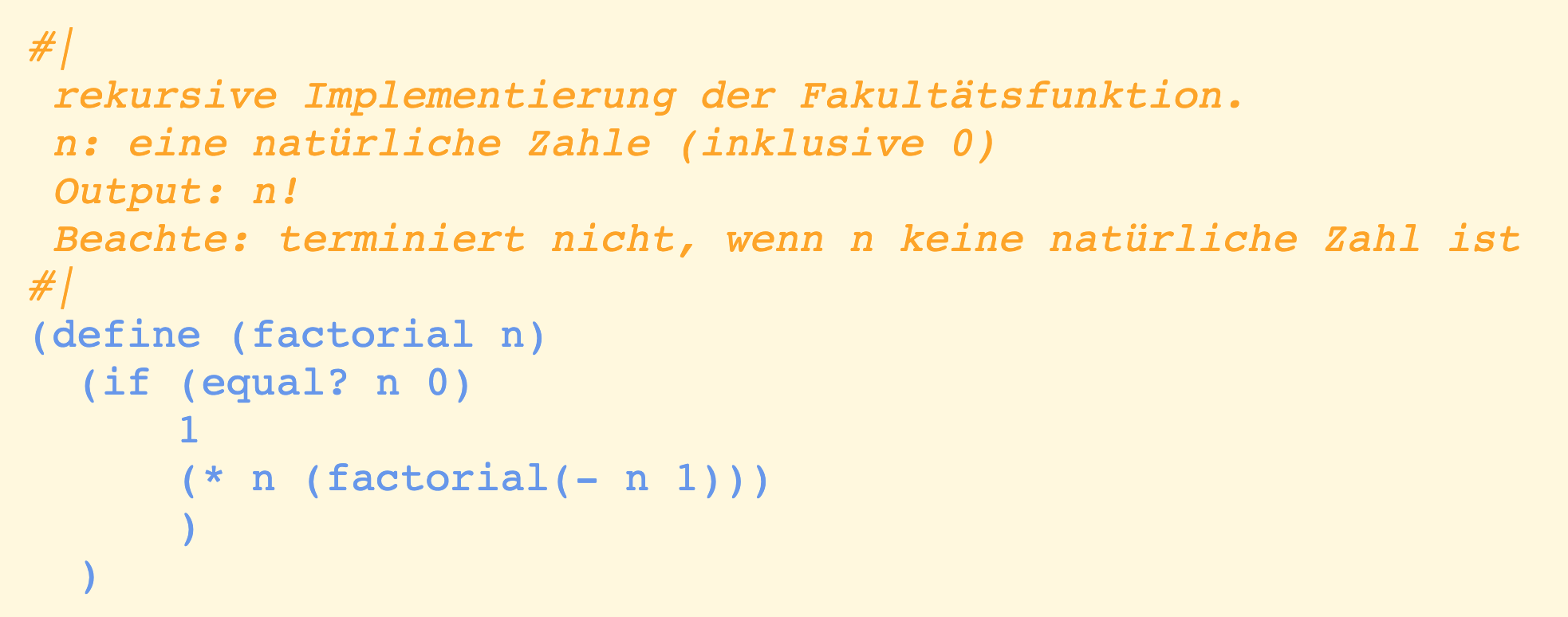
und erweitern Sie diese um eine Css-Klasse .code-comment, der Ihnen
erlaubt, Kommentare in Ihre Racket-Listings (bash, C, Java...)einzufügen.
Die Kommentare sollten orange und kursiv erscheinen.
Das Ergebnis sollte ungefähr so aussehen:

Css-Kombinatoren
Sie haben zwei Weisen gelernt, HTML-Elemente von Css aus anzusprechen. Mit
xyz {
property1: value1;
property2: value2;
}
setzen Sie die entsprechenden Eigenschaften für alle <xyz>-Elemente,
also für alle Elemente, die durch einen <xyz>-Tag erzeugt worden sind.
Die andere Weise ist über Klassen. Mit
.werbhjzxsdfjklw {
property1: value1;
property2: value2;
}
setzen Sie die Eigenschaften für alle HTML-Elemente, die die Klasse
werbhjzxsdfjklw besitzen; das heißt also, die durch einen
Tag der Form <bla class="werbhjzxsdfjklw"> erzeugt
worden sind.
Der Terminus Technicus dafür lautet Css-Selektor.
In unserem obigen Beispiel ist xyz ein Tag-Selektor, weil er
alle HTML-Elemente eines gewissen Tags auswählt. Dahingegen ist
.werbhjzxsdfjklw ein Klassen-Selektor, weil er alle Elemente
mit Klasse .werbhjzxsdfjklw auswählt.
Sie können Selektoren kombinieren. Sie haben weiter oben schon
h1, h2, h3 { ... } kennengelernt: das wählt
alle Elemente aus, deren Tag
<h1> oder <h2>
oder <h3> ist. Ein weiterer häufiger Kombinator ist zum Beispiel
tagname.classname {...} wie in
pre.racket {
...
}
was alle <pre>-Elemente auswählt, bei denen die Klasse
racket gesetzt ist.
Eine Liste vieler Kombinatoren finden Sie
auf w3schools.
Ich empfehle Ihnen, alles nach den ersten neun Selektoren erstmal zu ignorieren.
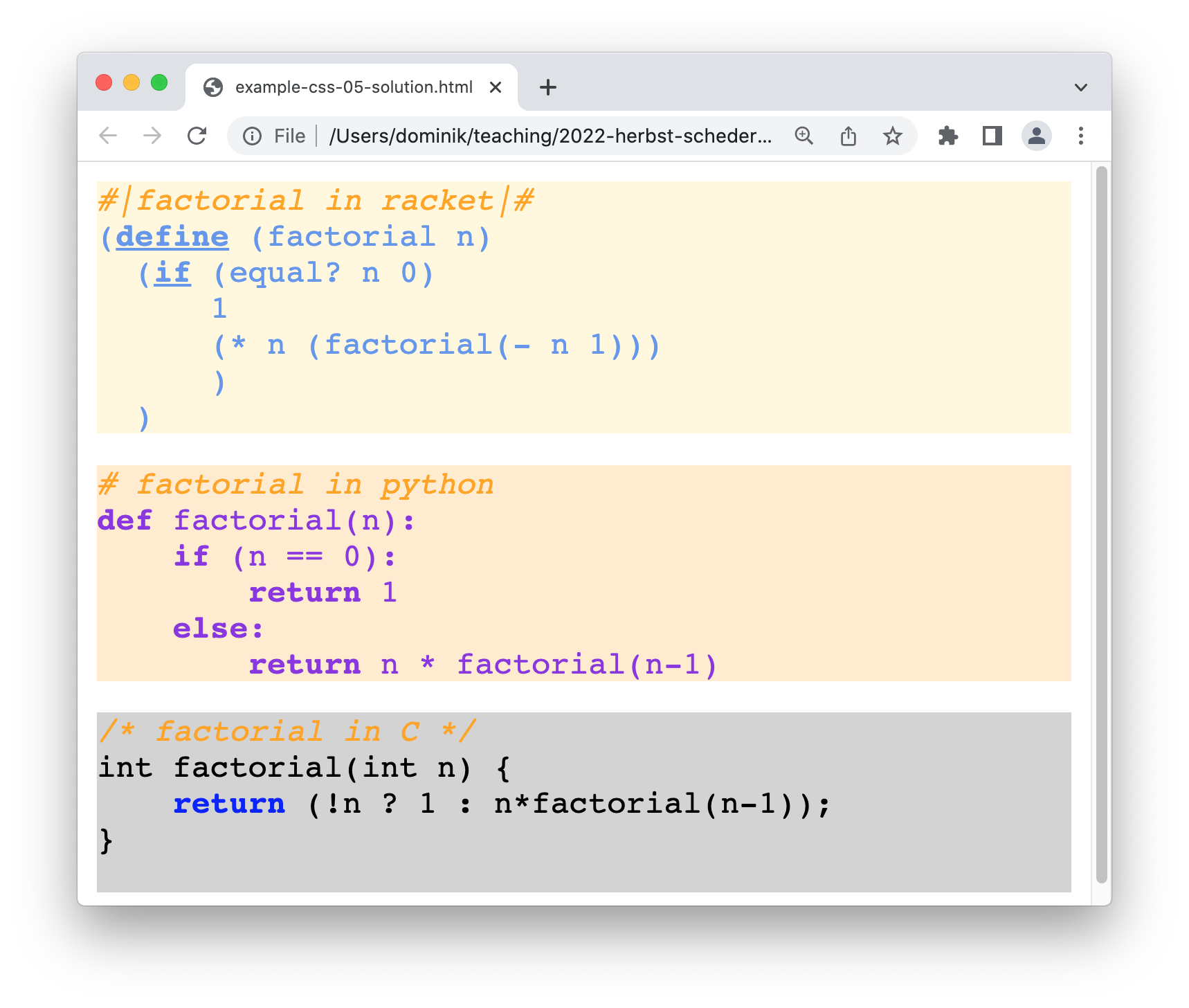
Erweitern Sie die Datei
example-css-05.html
um eine Css-Klasse .keyword. Keywords der jeweiligen
Sprache sollen fett gedruckt sein. Allerdings soll der Effekt
je nach Sprache auch variieren können. In Racket sollen Keywords
zusätzlich unterstrichen werden. In C sollen Keywords zusätzlich eine
andere Farbe bekommen.
Führen Sie nicht drei neue Klassen ein (.python-keyword,
.racket-keyword, .c-keyword). Führen Sie eine neue
Klasse .keyword ein und nutzen Sie die Css-Kombinatoren,
um zu erreichen, dass der Effekt je nach Umgebung variiert. Das Ergebnis
kann zum Beispiel so aussehen:

Fehlerquelle. Bitte beachten Sie, dass Css-Klassennamen
immer mit voran gestelltem Punkt anspricht, also
.keyword und .python und .code-comment. Wir
tun dies auch, wenn wir über Klassennamen reden. Vergessen Sie aber nicht,
dass der Klassenname, wenn er im HTML-Dokument gesetzt wird, ohne Punkt
angegeben werden muss, also
<pre class="python"> und nicht
<pre class=".python">. Letzteres ist bei mir eine
beliebte
häufige Fehlerquelle.
Übungsaufgabe 2.1.5
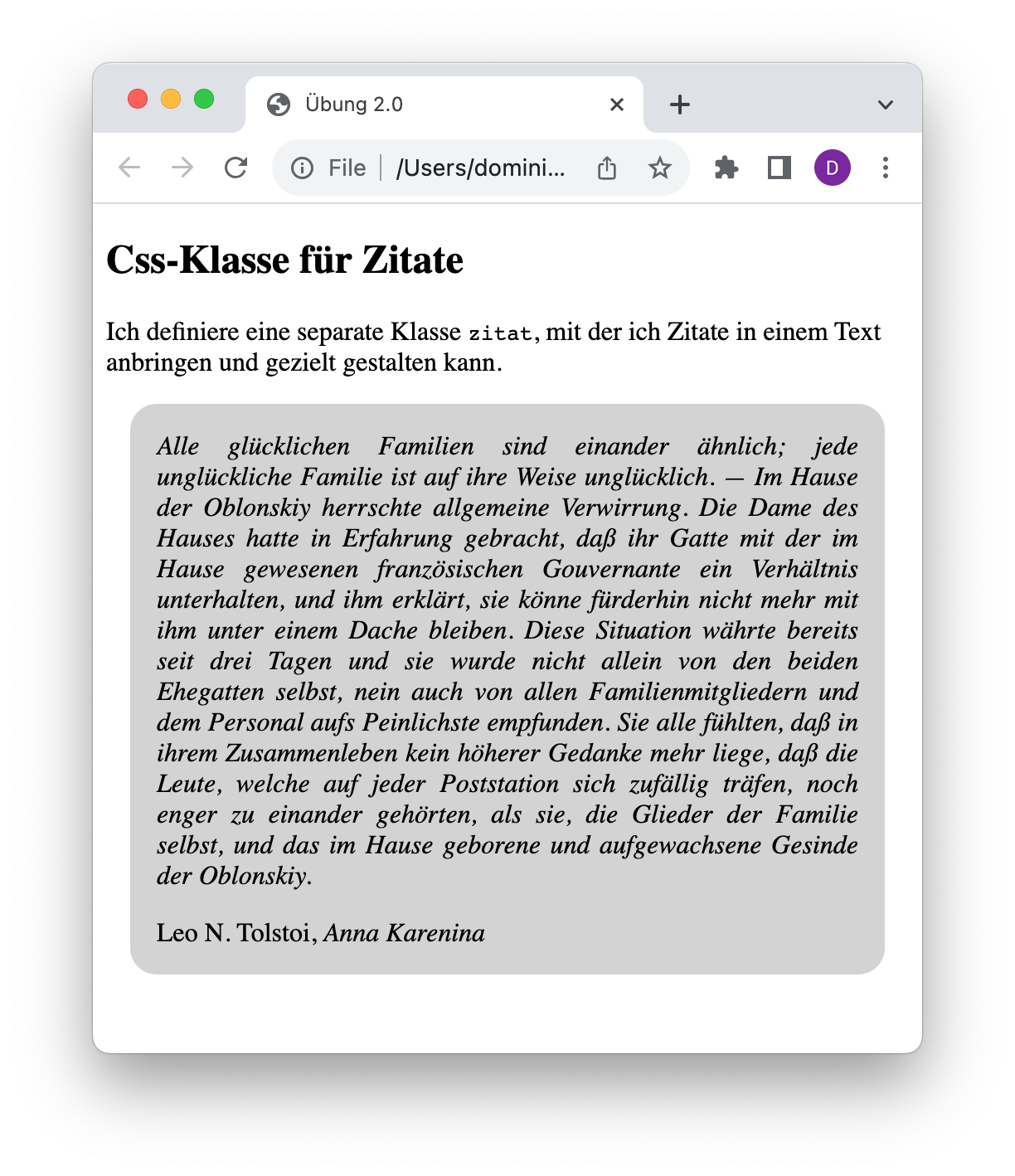
Erstellen Sie Css-Code, der die Klasse zitat und zitatquelle
passend gestaltet. Wir verwenden hier das Html-Tag <div>, das einen
vertikal abgesetzten Bereich bezeichnet (im nächsten Teilkapitel mehr darüber).
Der Html-Quelltext
<body>
<h2>Css-Klasse für Zitate</h2>
<p>
Ich definiere eine separate Klasse <code>zitat</code>, mit der ich Zitate in einem Text
anbringen und gezielt gestalten kann.
</p>
<div class="zitat">
Alle glücklichen Familien sind einander ähnlich; jede unglückliche Familie ist auf ihre Weise unglücklich. —
Im Hause der Oblonskiy herrschte allgemeine Verwirrung. Die Dame des Hauses hatte in Erfahrung gebracht, daß ihr
Gatte mit der im Hause gewesenen französischen Gouvernante ein Verhältnis unterhalten, und ihm erklärt, sie
könne fürderhin nicht mehr mit ihm unter einem Dache bleiben. Diese Situation währte bereits seit drei Tagen und
sie wurde nicht allein von den beiden Ehegatten selbst, nein auch von allen Familienmitgliedern und dem Personal
aufs Peinlichste empfunden. Sie alle fühlten, daß in ihrem Zusammenleben kein höherer Gedanke mehr liege, daß
die Leute, welche auf jeder Poststation sich zufällig träfen, noch enger zu einander gehörten, als sie, die
Glieder der Familie selbst, und das im Hause geborene und aufgewachsene Gesinde der Oblonskiy.
<div class="source">Leo N. Tolstoi, <em>Anna Karenina</em></div>
</div>
</body>
soll folgendes Ergebnis liefern:

Übernehmen Sie meinen Html-Code und schreiben nur das passende Css dazu.
Tip: Sie müssen hierfür mehrere Dinge verwenden, die ich nicht explizit erwähnt habe; wie bekommen Sie beispielsweise die runden Ecken hin? Egal, wieviel ich Ihnen in der Vorlesung erzähle, es wird nie wirklich ausreichen. Daher: suchen Sie im Internet! Suchen Sie beispielsweise nach Css runde Ecken oder Css round corners. Langfristig ist es wohl besser, Sie suchen auf Englisch, denn da ist der Pool an potenziellen Suchergebnissen größer.