5. Interaktion mit dem Benutzer: Javascript im Browser
In diesem Kapitel gehen wir wieder komplett offline. Wir werden sehen, wie wir unseren HTML-Seiten ohne jede Netzwerk-Aktivität ausgefeiltes Verhalten verleihen. Dies geht mit Javascript, der Programmiersprache, die wir bereits serverseitig kennengelernt haben.
5.1 Die Javascript-Konsole in Ihrem Browser
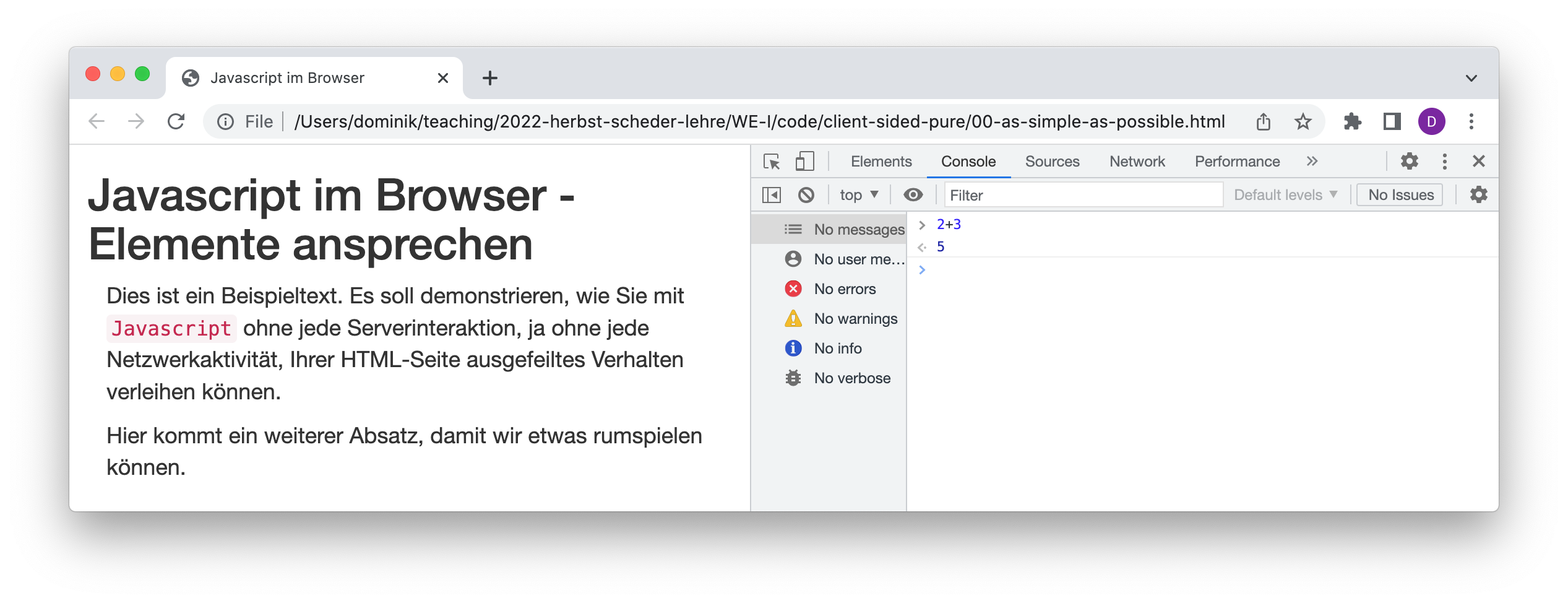
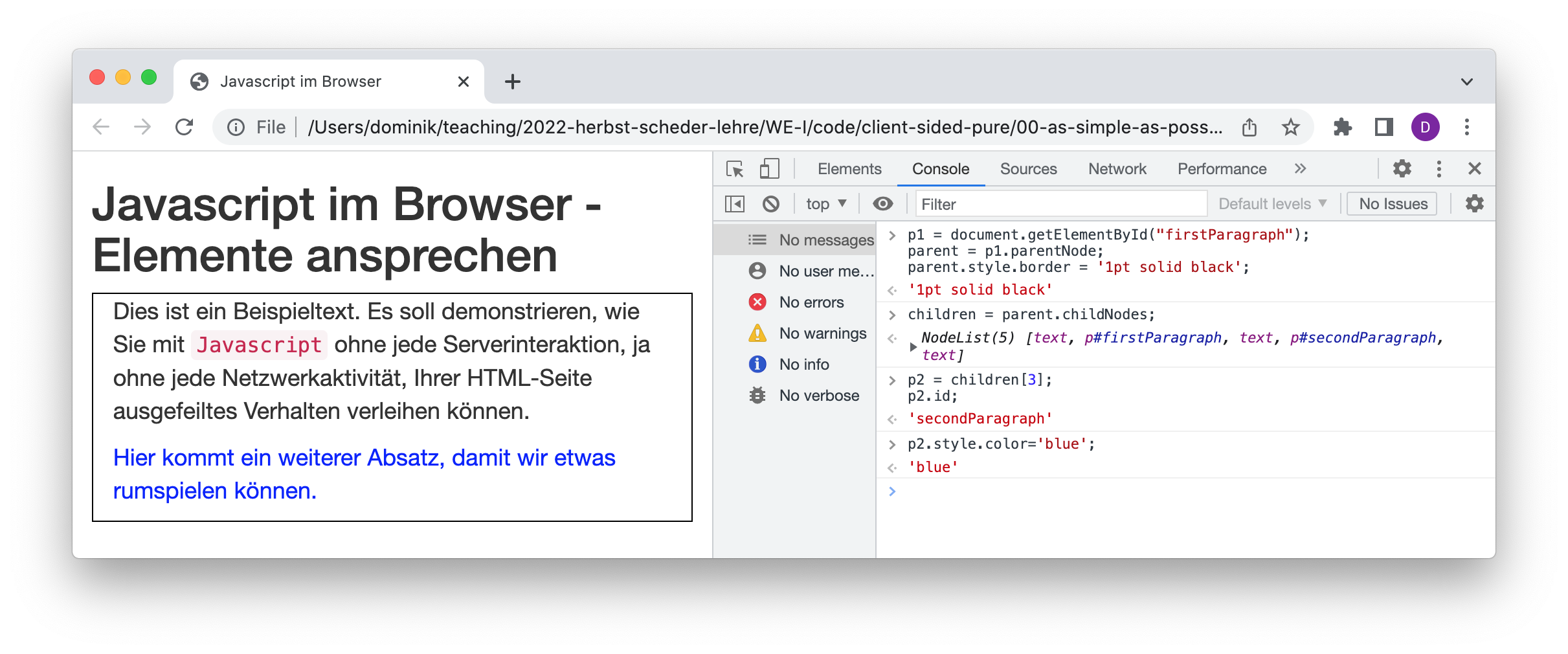
Öffnen Sie die HTML-Seite 00-as-simple-as-possible.html in einem neuen Tab und auch in einem Text-Editor. Gehen Sie in das neue Tab und öffnen Sie die Javascript-Konsole. In Google-Chrome auf OSX geht das mit Alt+Cmd+J. Finden Sie heraus, wie es auf Ihrem Browser geht und prägen es sich ein. Bei mir sieht das dann so aus:

Die Konsole im rechten Teil können Sie auch ganz normal als REPL-Fenster für
Javascript verwenden, ähnlich dem Programm node auf der
Rechner-Konsole. Der entscheidende Punkt ist,
dass Ihre HTML-Seite mit allen Elementen auch als Javascript-Objekt
unter dem Variablennamen
document existiert. Stellen Sie sich das erstmal einfach
als großen Baum vor, der irgendwie alle HTML-Elemente hierarchisch strukturiert
enthält.
Es gibt mehrere Möglichkeiten, einzelne Elemente unserer HTML-Seite gezielt anzusprechen.
Die einfachste ist wohl, ihnen eine eindeutige id zu verleihen.
Schauen wir in den Quelltext von
00-as-simple-as-possible.html:
<div class="container"><p id="firstParagraph">Dies ist ein Beispieltext. Es soll demonstrieren, wie Sie mit <code>Javascript</code>ohne jede Serverinteraktion, ja ohne jede Netzwerkaktivität, Ihrer HTML-Seiteausgefeiltes Verhalten verleihen können.</p><p id="secondParagraph">Hier kommt ein weiterer Absatz, damit wir etwas rumspielen können.</p></div>
Die rot markierten Stellen legen für beide <p>-Elemente
eine id fest. Über diese id bekommen wir sie
in der Javascript-Konsole zu fassen.
p1 = document.getElementById("firstParagraph");
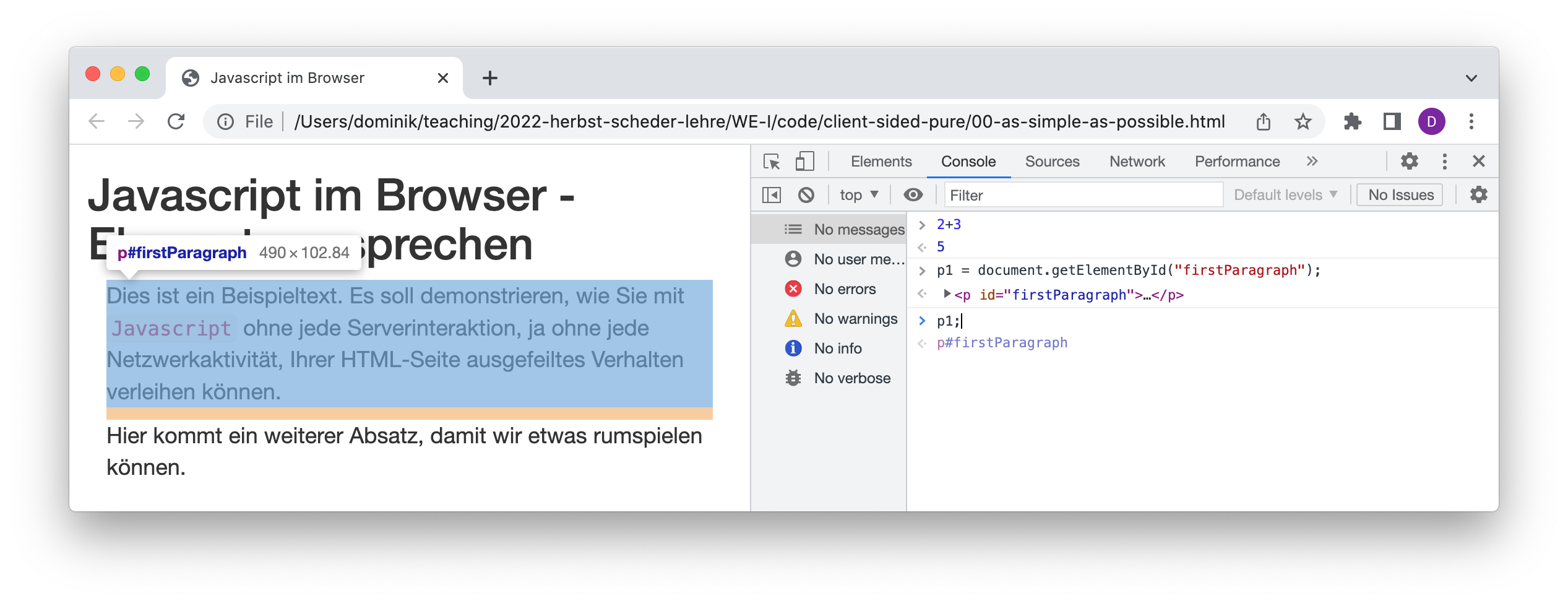
Wenn Sie jetzt p1 in der Konsole tippen (und nicht Enter
drücken), dann sehen Sie vielleicht das entsprechende HTML-Element markiert.
Bei mir sieht das so aus:

Die Variable p1 enthält nun ein Javascript-Objekt, dass das
entsprechende HTML-Element darstellt. Wir können es jetzt auf der
Konsole etwas auskundschaften.
p1.id;'firstParagraph'p1.innerHTML;'\n Dies ist ein Beispieltext. Es soll demonstrieren, wie Sie mit \n <code>Javascript</code>\n ohne jede Serverinteraktion, ja ohne jede Netzwerkaktivität, \n Ihrer HTML-Seite\n ausgefeiltes Verhalten verleihen können.\n 'p1.innerText;'Dies ist ein Beispieltext. Es soll demonstrieren, wie Sie mit Javascript ohne jede Serverinteraktion, ja ohne jede Netzwerkaktivität, Ihrer HTML-Seite ausgefeiltes Verhalten verleihen können.'
Sie sehen: der Key innerHTML enthält als String den
HTML-Quelltext, wie er in der Quelldatei angegeben ist, mit allem Whitespace und allen
weiteren HTML-Tags.
Der Key innerText enthält als String den Text, wie er
dann im Browser angezeigt wird. Wir können die Werte auch ändern:
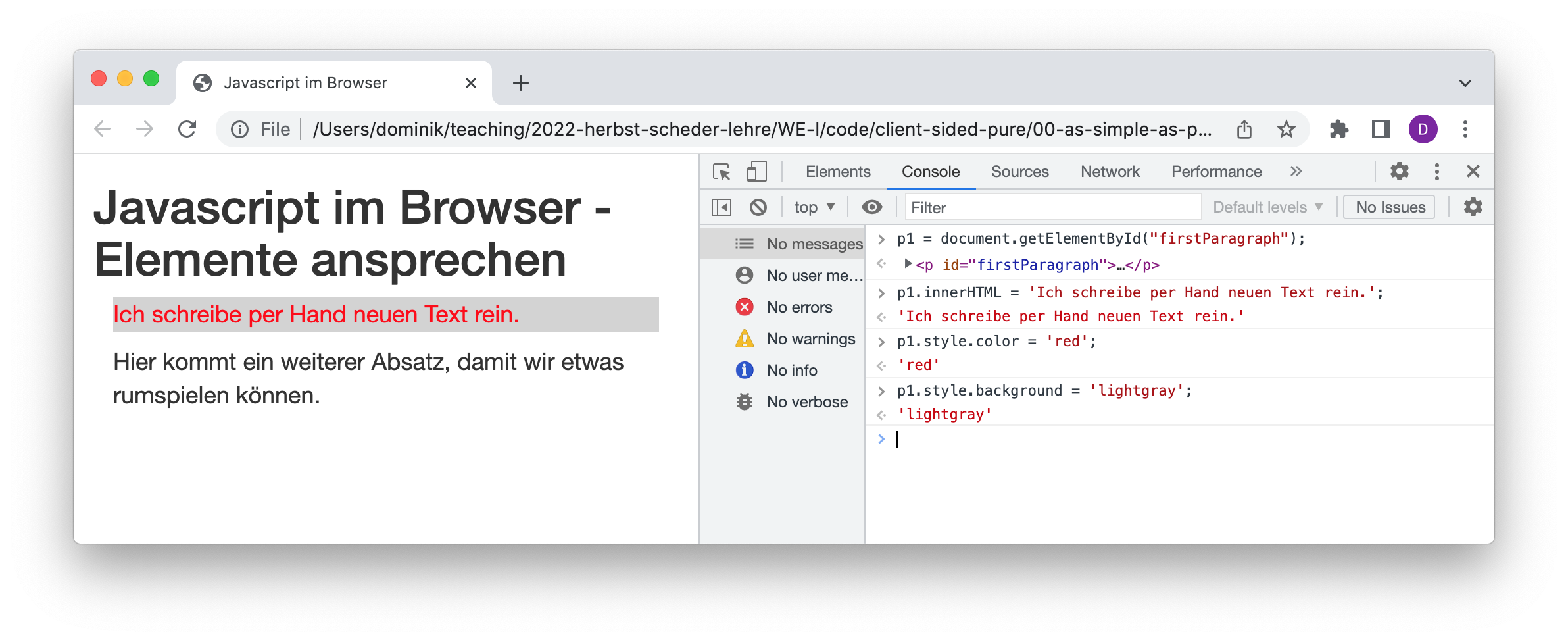
p1.innerHTML = 'Ich schreibe per Hand neuen Text rein.';p1.style.color = 'red';p1.style.background = 'lightgray';
Wenn Sie alles richtig gemacht haben, sollte jede Befehlszeile in dem Moment, wo Sie Enter drücken, die Seite im Browser verändern. Bei mir sieht sie am Ende so aus:

Lassen Sie uns die Baumstruktur der HTML-Dokuments erkunden.
Was ist der Elternknoten von p1? Schauen Sie in den HTML-Quelltext.
Es ist ein div-Element. Und in der Tat:
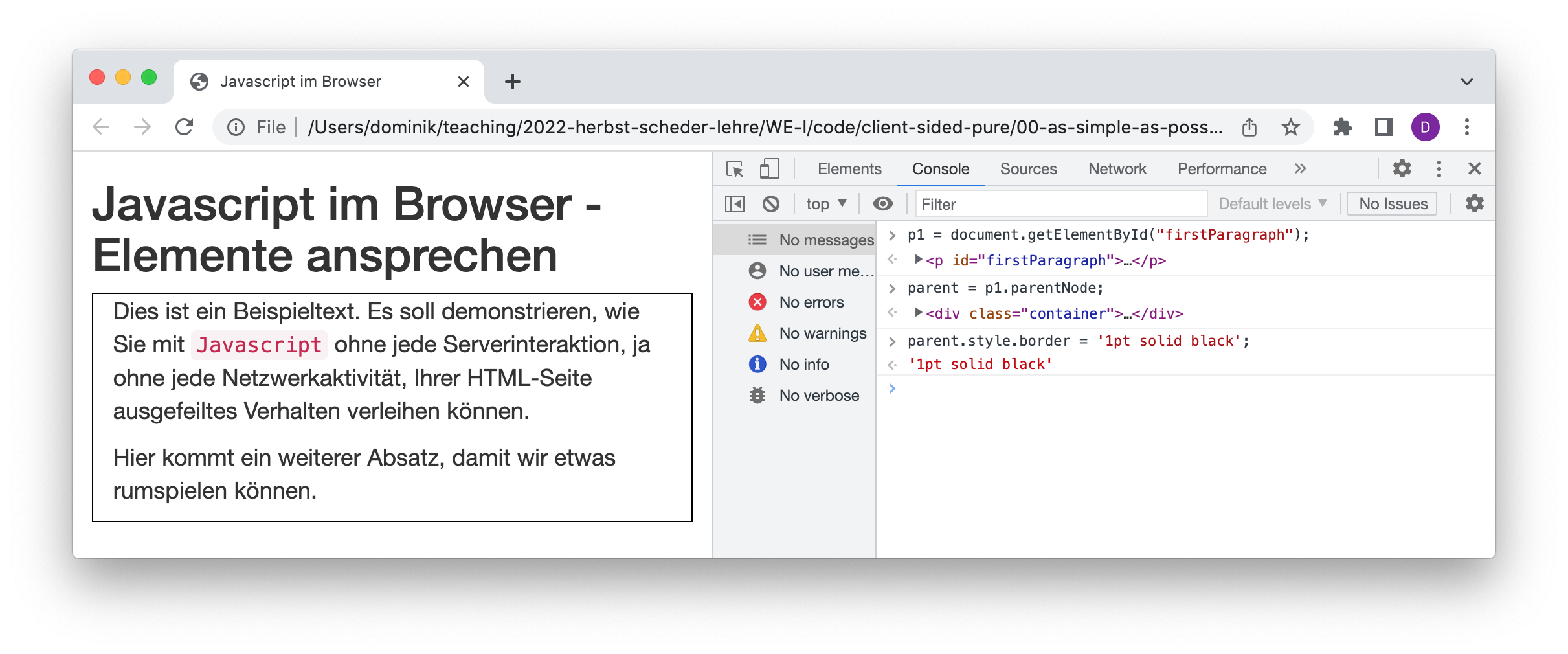
p1 = document.getElementById("firstParagraph");parent = p1.parentNode;parent.style.border = '1pt solid black';
das ändert das CSS-Attribut border des Elternelements und
lässt uns somit graphisch erkennen, welches das Eltern-Element ist:

Machen wir weiter. Das Objekt parent enthält einen
Zeiger auf eine Liste seiner Kinder-Elemente:
children = parent.childNodes;NodeList(5) [text, p#firstParagraph, text, p#secondParagraph, text]p2 = children[3];p2.id;'secondParagraph'p2.style.color='blue';
Bei mir kommt dann das hier raus:

Wir können uns also mit element.parentNode und
element.childNodes durch den Dokumentbaum hangeln. Allerdings
müssen Sie vorsichtig sein:
element.childNodesgibt Ihnen kein normales Javascript-Array zurück. Wenn Sie es wie ein normales Array behandeln wollen, müssen Sie es erst umwandeln:Array.from(element.childNodes).- In unserem Beispiel enthält
parentmehr Kinder, als Sie vielleicht erwarten würden. Sehen Sie auf den Quelltext:
Naiv gedacht sollte das<div class="container"><p id="firstParagraph">Dies ist ein Beispieltext. Es soll demonstrieren, wie Sie mit <code>Javascript</code>ohne jede Serverinteraktion, ja ohne jede Netzwerkaktivität, Ihrer HTML-Seiteausgefeiltes Verhalten verleihen können.</p><p id="secondParagraph">Hier kommt ein weiterer Absatz, damit wir etwas rumspielen können.</p></div><div>-Element zwei Kinder haben, nämlich die beiden<p>-Elemente. Tatsälich hat es jedoch fünf:
Und das macht ja auch Sinn: es könnte ja vor dem erstendocument.getElementById("firstParagraph").parentNode.childNodes;NodeList(5) [text, p#firstParagraph, text, p#secondParagraph, text]<p>einfach roher Text stehen, auch zwischen den<p>und nach dem letzten. Daher fünf Kind-Elemente.