5. Interaktion mit dem Benutzer: Javascript im Browser
5.2 Javascript in die HTML-Seite integrieren
Wir haben nun gelernt, wie man "per Hand" von der Konsole Eigenschaften der HTML-Elemente ausliest und ändert. Allerdings soll im Ernstfall der Code natürlich nicht von Hand eingegeben werden, sondern ist in die HTML-Seite integriert. Wie das funktioniert, zeigen wir mit mehreren Beispielen. Öffnen Sie 01-chooseRedOrBlack.html in einem neuen Tab und lesen Sie den Quelltext.
colorList = ['red', 'blue', 'purple', 'orange', 'black'] iterieren.
Elemente per Klassenname ansprechen
Sie können alle Elemente, die einer bestimmten Klasse angehören, mitdocument.getElementsByClassName("iterator");
bekommen. Leider liefert Ihnen das kein klassisches
Javascript-Array zurück. Dieses bekommen Sie mit
Array.from(document.getElementsByClassName("iterator"));
Wenn Sie bereits ein Element element
"in der Hand" haben,
können Sie eine Liste aller Unter-Elemente (also Nachfahren im
Dokument-Baum), die einer gewissen Klasse angehören, per
iteratorItems = Array.from(element.getElementsByClassName("iterator-item"));
bekommen. Dieses gibt Ihnen also ein Array aller
HTML-Elemente, die (1) die Klasse iterator-item haben
und (2) Nachfahre von element sind.
Die Seite 03-b-iterate-image.html zeigt ein Bild
<figure class="iterator">
<figcaption>Dies ist ein Element-Iterator</figcaption>
<span class="iterator-item">Erstens</span>
<span class="iterator-item">Zweitens</span>
<span class="iterator-item">Drittens</span>
</figure>
Übung 5.2.4 Schreiben Sie Javascript-Code, der es erlaubt, im HTML-Body Dinge zu schreiben wie
<figure>
<figcaption class="numbered">
Plot unserer Messwerte für <code>eta = 0.3</code> <code>mu = 10^62</code>
</figcaption>
<img src="plot.png">
</figure>
und der dann automatisch eine laufende Numerierung einfügt, also zum Beispiel obige Abbildung mit
eta = 0.3 mu = 10^62.
Benutzer-Input lesen
Viele HTML-Elemente erlauben dem Benutzer, Daten einzugeben. Diese können Sie natürlich mit Javascript auslesen. Ein Beispiel finden Sie in 04-user-input.html. Die entscheidende Code-Zeile sind:
<textarea id="enterTextArea"></textarea>
/* ... */
var text = document.getElementById("enterTextArea").value;
Elemente erschaffen
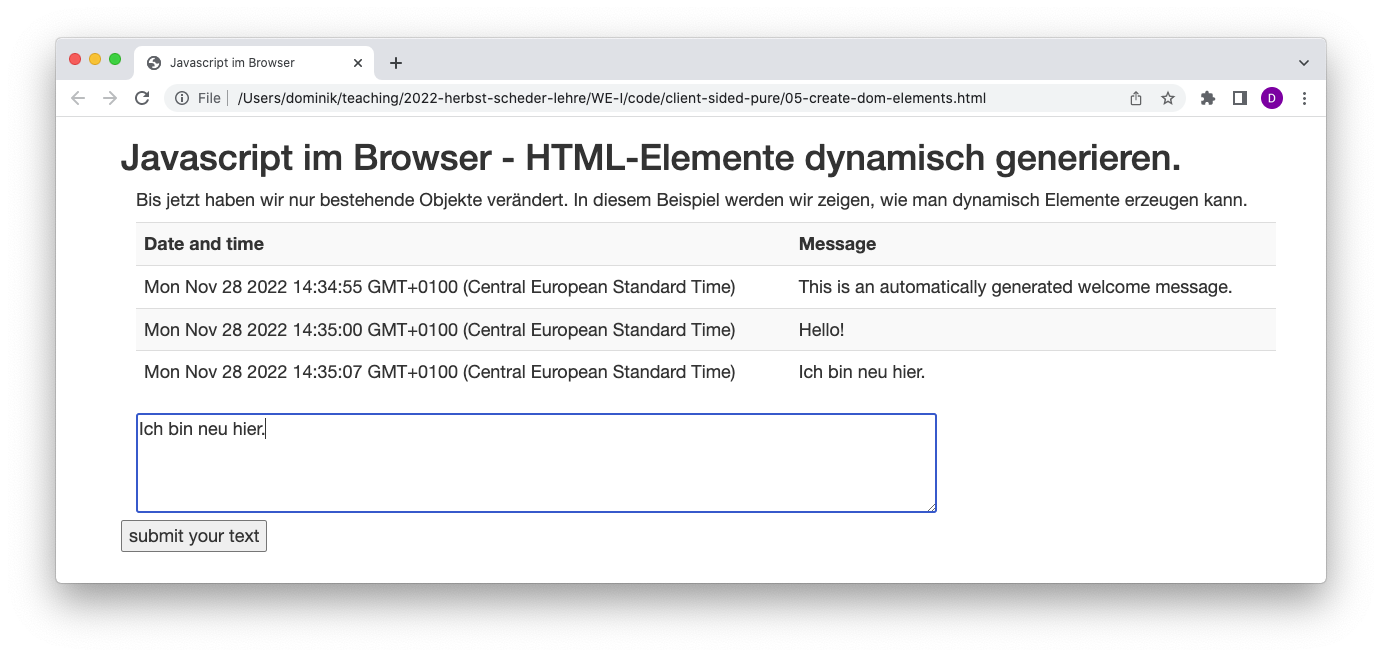
Sie können nicht nur bestehende Elemente verändern, sondern auch neue erschaffen und einfügen. Ein Beispiel finden Sie in 05-create-dom-elements-example.html. Der entscheidende Code ist var mainContentDiv = document.getElementById("main-content");
var newParagraph = document.createElement("p");
/* ... */
mainContentDiv.appendChild(newParagraph);
submit klicke, in einer neuen Tabellenzeile erscheint. So wie hier:

textarea)
und ein Ausgabe-div. Die Seite soll rein client-seitig sein,
also ohne einen Server funktionieren.
Wenn wir HTML-Quelltext auf einer HTML-Seite selber schreiben wollen,
also zum Beispiel <div>, dann können Sie natürlich
die < und > nicht wörtlich im HTML-Quelltext
verwenden, weil
dann deren
Inhalt als HTML-tag interpretiert werden würde. Das heißt, der Browser würde,
anstatt den Code <b>fett<b> anzuzeigen, das
Wort fett anzeigen. Um dies zu umgehen, müssen Sie statt
< und > deren äquivalente HTML-Entities verwenden. Dies hatten
wir
ja bereits in Kapital 1 diskutiert.
Schreiben Sie eine Seite, auf dem ich HTML-Text "roh" eingeben kann,
und Ihre Seite soll dann alle HTML-Sonderzeichen (also <,
>,
&)
in deren HTML-Entities (also <, >,
&).
Eine vollständige Liste von HTML-Sonderzeichen und deren HTML-Entities finden
Sie
bestimmt,
wenn Sie danach googeln.
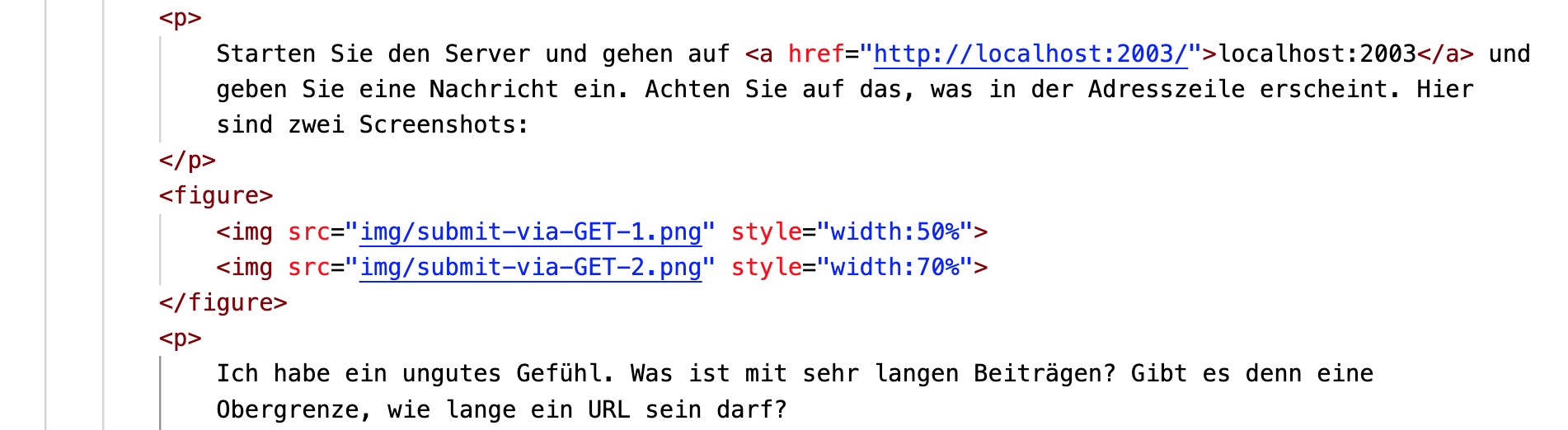
Challange. Hier sehen Sie einen Ausschnitt aus dem Quelltext dieses Vorlesungsskripts.
<p>Starten Sie den Server und gehen auf <a href="http://localhost:2003/">localhost:2003</a>und geben Sie eine Nachricht ein. Achten Sie auf das, was in der Adresszeile erscheint.Hier sind zwei Screenshots:</p><figure><img src="img/submit-via-GET-1.png" style="width:50%"><img src="img/submit-via-GET-2.png" style="width:70%"></figure><p>Ich habe ein ungutes Gefühl. Was ist mit sehr langen Beiträgen? Gibt es denn eine
Im Vergleich zu einem Editor fehlt hier das Syntax-Highlighting. So sähe es schöner aus:

Schreiben Sie eine Seite, die in einer textarea rohen HTML-Text
einliest und
dann in zwei Ausgabefenstern
- Den HTML-Text schön syntaxgehighlightet anzeigt,
- den Quelltext des syntaxgehighlighteten HTML-Text anzeigt, so dass ich ihn in meinen eigenen Quelltext reinkopieren kann, um in meinem Dokument Quelltext schön formatiert anzeigen zu können.