5. Interaktion mit dem Benutzer: Javascript im Browser
5.3 Das Document Object Model (DOM) navigieren
In diesem Abschnitt erkunden wir den DOM-Baum und lernen, ihn zu navigieren.
Sagen wir, unser HTML-Dokument enthält ein Element
<table class="table-striped" id="student-grades-table">.
In Javascript gibt es mehrere Möglichkeiten, es zu "fangen".
document.getElementById("student-grades-table"); die ID sollte eindeutig im ganzen Dokument sein
document.getElementByClassName("table-striped"); gibt eine HTML-Collection zurück, weil es ja mehrere geben könnte
document.getElementByTagName("table"); gibt eine HTML-Collection zurück, weil es ja mehrere geben könnte
Alternativ können Sie die Funktion document.querySelector(...) verwenden. Als
Argument
über geben Sie (als String) einen Selektor, ähnlich wie in CSS. Der Rückgabewert ist
das erste Element, auf das der Selektor zutrifft; das macht Sinn, weil
Sie vielleicht oft wissen, dass es nur eins gibt, auf das der Selektor zutrifft. Mit
document.querySelector(...) erhalten Sie eine Liste aller, auf die es
zutrifft.
document.querySelector("#student-grades-table");
document.querySelector(".table-striped");
document.querySelector("table");
Sie können Selektoren auch komibinieren, so wie in CSS:
document.querySelectorAll("div, p") gibt Ihnen eine Liste
aller div- und p-Elemente;
document.querySelectorAll("div.poem") gibt Ihnen
div-Elemente, die Klasse poem haben, also
z.B. per <div class='poem'> definiert wurden.
Wenn Sie ein DOM-Objekt haben, also zum Beispiel per
let myTable = document.querySelector("#student-grades-table");
dann können Sie per
myTable.children oder myTable.childNodes auf die
Kind-Element zugreifen.
Mit myTable.parentElement können Sie auf das Eltern-Element im DOM-Baum
zugreifen.
myTable.children und myTable.childNodes.
<p><input type="submit" value="display DOM-tree" class="dom-tree-visualizer"></p>
<pre class="dom-tree-visualizer"></pre>
<script src="domTreeToString.js"></script>
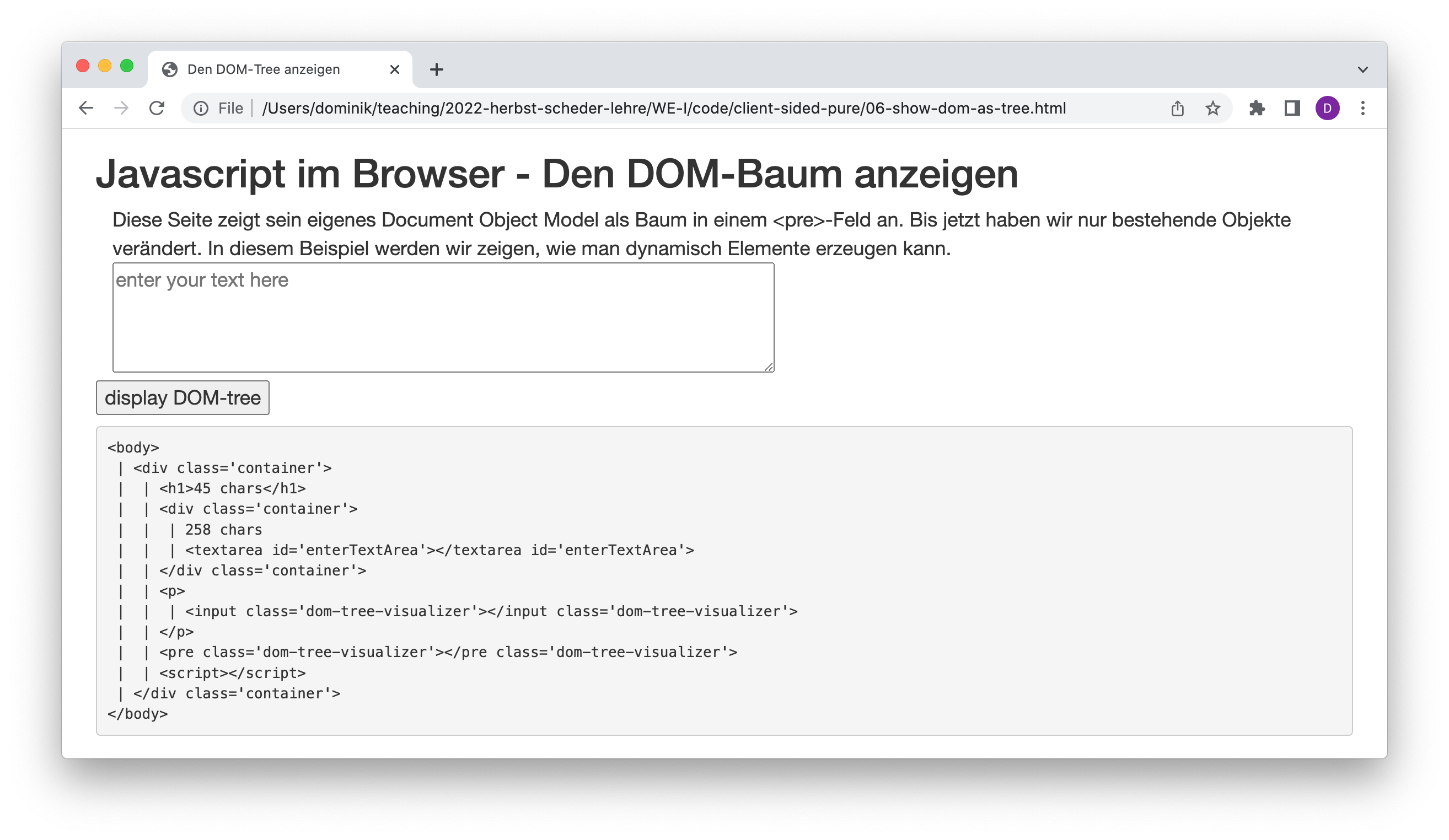
Das Ergebnis sollte ungefähr so aussehen: