Übungen
QuickStart
- Entpacken Sie die Beispielbilder aus dem Anhang in ihrem Homeverzeichnis.
- Starten Sie GIMP.
- optional: Legen Sie die empfohlenen Einstellungen für die <Ordner>
Temporärer OrdnerundAuslagerungsordnerfest. - optional: Aktivieren Sie die Einstellung: <Oberfläche> → <Dynamische Tastenkürzel>
Umgang mit der Benutzeroberfläche
- Experimentieren Sie mit der Benutzeroberfläche!
- Testen Sie den <Fenster> → <Einzelfenster-Modus>
- Öffnen Sie den Dialog: <Fenster> → <Andockbare Dialoge> → <Paletten>
- Docken Sie die
Paletten-Dialog im DockPinselformen/Muster/Farbverläufe an. - Stellen Sie die
Standardwerte für Fensterpositionenin den Einstellungen <Fensterverwaltung> wieder her.
Auswahl
Kombination von Auswahlelementen
- Erstellen Sie ein neues Bild (800x600).
- Stellen Sie eine beliebige Figur durch Kombination verschiedener Auswahlelemente zusammen.
Nutzen Sie dafür auch (magnetische) Hilfslinie! - Sichern Sie die Auswahl in einem Kanal.

Zauberstab
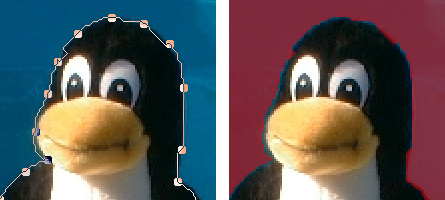
- Öffnen Sie das Bild
pingin_im_wasser.jpg. - Wählen Sie den Pinguin mit Hilfe das Zauberstabes aus.
- Sichern Sie die Auswahl in einem Kanal für die weitere Bearbeitung
- Kopieren Sie den ausgewählten Bereich und fügen diese in ein neues Bild ein.
QuickMask
- Bearbeiten Sie die Auswahl (Pinguin) mit der QuickMask-Funktion nach.

Vordergrundauswahl
- Öffnen Sie das Bild
margarite.jpg. - Wählen Sie die Blüte mit Hilfe des Vordergrundauswahlwerkzeuges aus:
- markieren Sie zunächst freihändig den Umriss
- Überstreichen Sie im 2. Schritt die relevanten Farben des Vordergrundobjektes
- Übernehmen Sie die Auswahl [Enter]

Malwerkzeuge
Füllwerkzeug
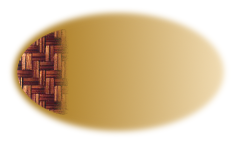
- Laden Sie die in einem Kanal gesicherte Auswahl wieder (Auswahl aus Kanal).
- Füllen Sie die Auswahl mit einer Farbe.
- Füllen Sie die Auswahl mit einem Farbverlauf.
- Füllen Sie die Auswahl mit einem Muster, aktivieren Sie die Option
Ähnliche Farben suchen.

Stift und Pinsel
- Erproben Sie das Verhalten von Stift und Pinsel.
- Experimentieren Sie mit verschiedenen Pinseln
Werkzeugspitzen
- Erstellen Sie ein neues Bild (800x600).
- Gestalten Sie einen Rahmen durch den Einsatz verschiedener Pinsel.
Nutzen Sie dabei Hilfslinien.
Erkunden Sie den ParameterAbstandim Pinseldialog.

Transformation
Zuschneiden
- Experimentieren Sie mit den Werkzeugen
Zuschneiden, Größe ändernan einem Beispielbild
Rotieren
- Definieren Sie ein Tastenkürzel für die Funktion
90° drehen (links). - Rotieren Sie das Portrait-Foto mittels des Tastenkürzels.
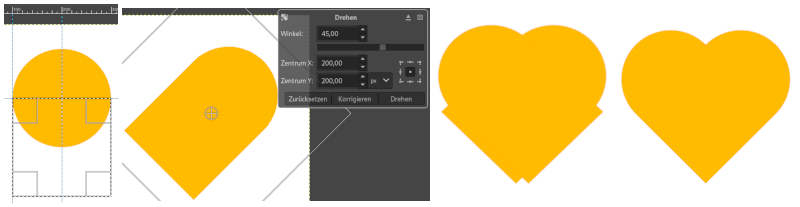
Ein Herz
- Erstellen Sie ein neues Bild (400x400px).
- Definieren Sie 2 vertikale Hilfslinien bei 100px und 200px sowie eine horizontale Hilfsline bei 150px.
- Erstellen Sie eine neue transparente Ebene 'H1' und aktivieren Sie diese Ebene.
- Erstellen Sie eine kreisförmige Auswahl ([SHIFT]), zentrisch ([STRG]) über 200px, 150px mit einem Durchmesser 200px und füllen Sie diese mit einer Farbe.
- Erstellen Sie eine quadratische Auswahl ([SHIFT]) ab der Kreismitte (Hilfslinie) nach unten mit der Kantenlänge des Kreisdurchmessers und füllen Sie diese mit dergleichen Farbe.
- Rotieren Sie die Ebene 'H1' um 45° mit dem Transformationswerkzeug 'Drehen'.
- Duplizieren Sie die Ebene 'H1' und spiegeln Sie die Kopie der Ebene mit dem gleichnamigen Transformationswerkzeug.
- Richten Sie die Ebenen mit dem Verschieben-Werkzeug anhand der unteren Spitze zueinander aus. Pixelgenaues verschieben ist mit den Cursortasten möglich.
- Vereinen Sie die beiden Ebenen 'H1' und 'H1-Kopie'.
- Schneiden Sie überstehende Bildränder ab.

Text
- Installieren Sie die Schrift
waltograph42.otfin Ihre persönliche GIMP-Konfiguration - Erproben Sie die neu installierte Schrift.
(GIMP Neustart nicht vergessen!)

Farbwerkzeuge
Altes Foto
- a)
- Öffnen Sie das Beispiel
family_foto.jpg. - Blenden Sie zunächst den Rand aus.
- Erzeugen Sie eine Sepia-Tönung mit dem Farbwerkzeug
Einfärben. - Erzeugen Sie eine leichte Unschärfe mittels Weichzeichner.
- Öffnen Sie das Beispiel
- b)
- Probieren Sie: <Filter> → <Dekoration> → <Altes Foto ...>

Blitzlichtfoto verbessern
- Öffnen Sie das Beispiel
2_igel.jpg. - Schneiden Sie die überflüssigen Randbereiche ab.
- Korrigieren Sie Helligkeit und Kontrast. Überprüfen Sie dazu zunächst das Histogramm des Bildes.
- Retuschieren Sie das rote Auge des rechten Igels:
- a)
- Vergrößern des betroffenen Bereichs
- Auswahl festlegen (Kanten ausblenden)
- Sättigung entfernen (<Farben> → <Sättigung ...>)
- Mittels Farbwerkzeug
Kurvendie Grauanteile Richtung Schwarz verschieben
- b)
- Probieren Sie: <Filter> → <Verbessern> → <Rote Augen entfernen ...>

Ebenen
Beschriftung
- Öffnen Sie das Beispiel:
pusteblume.jpg. - Beschriften Sie das Bild mit der umgangssprachlichen und der lateinischen Bezeichnung:
Löwenzahn
lat. Taraxacum officinale - Heben Sie die Beschriftung hervor

Schrift mit Schatten
- Hinterlegen Sie die Beschriftung mit einem Schatten
- Kopieren Sie dazu die Textebene
- Färben Sie den Text schwarz ein (Ebenendialog: Alphakanal sperren)
- Wenden Sie einen Weichzeichner auf diese Ebene an (Ebenendialog: Alphakanal nicht sperren)
- Ordnen Sie die Ebenen mit dem Schatten unter die Textebene und verschieben Sie diese um einige Pixel
Animation mit Ebenen
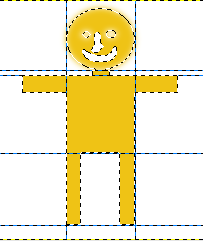
- Erstellen Sie ein neues Bild, 320x240 Pixel
- Erstellen Sie mehrere transparente Ebenen und zeichnen Sie auf jede Ebene etwas
z.B. Punkt, Punkt, Komma, Strich, ...Mondgesicht - Ergänzen Sie die Bezeichnung der Ebenen durch weitere Informationen zur animierten Darstellung:
- Verzögerung:
(100ms) - Überlagerung:
(combine)oder(replace)
- Verzögerung:
- Testen Sie die Animation: <Filter> - <Animation> - <Animation abspielen ...>
- Optimieren Sie die Animation und speichern diese im
gif-Format. Prüfen Sie das Ergebnis im Browser.
Ebenenmaske
Fotomontage
- Öffnen Sie die Beispiele
saturn.jpgundshuttle.jpg - Vergrößern Sie die Leinwand von
shuttle.jpgauf etwa die doppelte Höhe - Kopieren Sie
saturn.jpgals neue Ebene in das Bildshuttle.jpg, benennen Sie die Ebenen mitshuttleundsaturnund richten Sie die Ebenen zueinander aus
Tipp: Verringern Sie zum Ausrichten die Deckkraft der oberen Ebenesaturn - Schneiden Sie überstehende Ränder ab
- Vergrößern Sie die Ebene
saturnauf die Bildgröße - Ebenenmaske für die Ebene
saturnin Form des Shuttle erzeugen:- Markieren Sie den überlappenden Bereich der beiden Ebenen mit 2 horizontalen Hilfslinien
- Fügen Sie der Ebene
saturneine Ebenenmaske hinzu
Ebenenmasken sind nur auf Ebenen mit Alphakanal möglich, ggf. erst einen Alphakanal hinzufügen - Die Ebenenmaske wir mit der Option
Ebenenmaske anzeigensichtbar und bearbeitbar - Erzeugen Sie zunächst einen schwarz-weißen Farbverlauf auf der Ebenenmaske zwischen den horizontalen Hilfslinien
Beachten Sie, dass schwarz für volle Transparenz der Ebenesaturnsteht - Ein Zwischenergebnis wird durch deaktivieren der Option
Ebenenmaske anzeigensichtbar - Erweitern Sie die Ebenenmaske um die Kontur des Shuttle:
- Dazu wird die Ebene
shuttleaktiviert - Mit dem Zauberstab lässt sich die Kontur des Shuttle gut auswählen
- Korrekturen sind mit der QuickMask-Funktion möglich
- Nicht vergessen, die Auswahl zu invertieren, wenn diese über den Himmel des Shuttles erfolgt ist
- Dazu wird die Ebene
- Die Ebenenmaske wieder anzeigen
- Evtl. vorhandene Auswahlbereiche oberhalb des Shuttle entfernen (Auswahl subtrahieren)
- ausgewählten Umriß des Shuttle auf der Ebenenmaske mit schwarz füllen
- Mit der Funktion
Ebenenmaske anwendenwird die Maske mit der Ebene verschmolzen, Korrekturen an der Maske sind nicht mehr möglich






