Syntax
- Cascading Style Sheets (Abkürzung CSS), ist eine deklarative Stylesheet-Sprache für strukturierte Dokumente
- In einer stylesheet-Definition werden HTML-Tags Layouteigenschaften zugewiesen (z. B. Schriften, Farben, Größe oder Position)
- Wichtiges Prinzip von CSS: Vererbung der Eigenschaftswerte an untergeordnete Elemente und Kombination verschiedener Stylesheets
- Elemente können aufgrund verschiedener Eigenschaften identifiziert bzw. angesprochen werden:
- Elementname:
a für alle Links
- Klassen oder IDs:
im HTML: <h1 class="special" id="border">
im CSS: h1.special bzw. h1#border
- Position innerhalb des Dokumentes, Attribute, Position in einer Menge von Elementen etc.
- Für verschiedene Ausgabemedien (Bildschirm, Papier, Projektion, Sprache) können unterschiedliche Darstellungen vorgegeben werden – u. a. wichtig für Responsive Webdesign
Beispiele von CSS-Deklarationen
/* Übergreifend für Elemente */
body {
font-family: Arial,Helvetica,sans-serif;
font-size: 14px;
line-height: 1.6em;
color: #000;
}
p {
margin: 0 0 11px;
}
/* Für Element-Klassen */
h1.linie {
font-size: 28px;
font-weight: bold;
border-bottom: 1px solid #e6e6e6 !important;
padding: .2em 0 .3em;
text-decoration: none;
}
ul.spacing li {
margin-bottom: .7em;
}
/* Für Elemente mit bestimmtem Attribut */
.class-tuc a[href] {
color: #177665;
}
/* Elemente mit Position innerhalb des Dokumentes:
Beispiel: :first-child = Elemente, die das erste Kind ihres Elternelementes sind */
ul li span:first-child {
font-size: x-large;
}
/* Elemente mit Position in einer Menge von Elementen:
Beispiel: :ntn-child(2n) = jedes n-te (zweite) Kind des Elternelementes */
table.zeile tr:nth-child(2n) {
background-color: #eee;
}
/* Pseudoelemente:
Beispiel: ::before = erzeugt ein Element am Anfang des Elements */
.tucicon-link::before {
content: "\2192" "\00a0";
}
Anwendung im TUCAL
- Hinzufügen einer CSS-Datei in der TUCAL-Rahmendefinition bzw. auch für eine einzelne Seite:
$css_in = '@import url(zusatz.css);'; – importiert eigene CSS-Datei$css_in = 'code {font-weight: bold}'; – Definition einzelner Stile
- CSS-Klassen für Elemente eintragen:
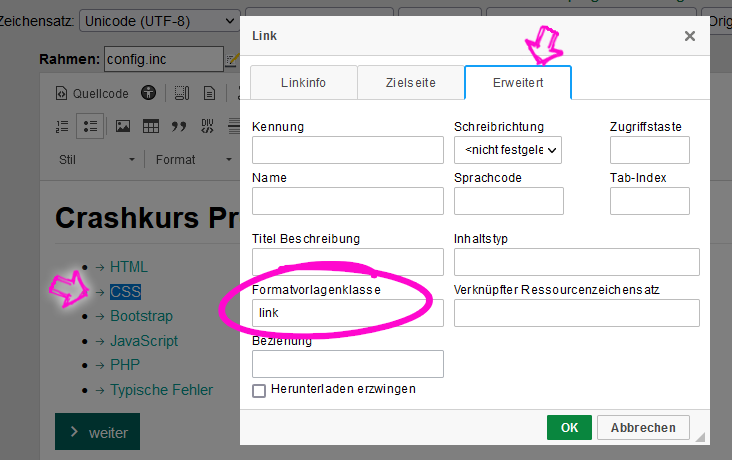
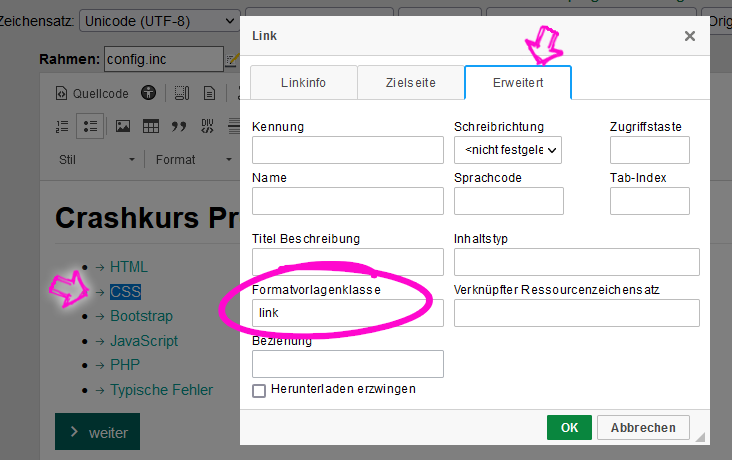
- Im WFM im Feld „Formatvorlagenklasse“, hier am Beispiel eines Links:
Beim Anlegen oder Bearbeiten einer Verlinkung kann unter „Erweitert“ die Klasse eingetragen werden.

- Für einige Elemente (z. B.
<img>) können im WFM auch direkt Style-Angaben eingetragen werden (im Feld „Stil“).
- Ansonsten über die Quellcode-Ansicht im jeweiligen HTML-Tag als
class="classname".