Barrierefreies Webdesign
Hinweise für barrierefreies Webdesign
Inhalte von Webseiten sind für Menschen mit Beeinträchtigungen häufig nur schwer oder unvollständig zugänglich. Bei der Erstellung von Webseiten sind daher besondere Anforderungen zu berücksichtigen, um diese Barrieren abzubauen. Dazu gehört beispielsweise, den Code der Seiten so zu gestalten, dass er mit Hilfe spezieller Software (Screenreader) für die nicht-visuelle Ausgabe, wie Sprache oder die Braille-Zeile, interpretierbar ist.
-
Prüfung im HTML-Editor, denn valides HTML ist schon die halbe Miete
WFM als Hilfsmittel benutzen -
sprechende Linktexte, z. B.
- „Weitere Informationen finden Sie auf unseren Hinweisseiten für barrierefreies Webdesign“
- statt „Weitere Informationen finden Sie hier“
- oder „Weitere Informationen finden Sie unter https://www.tu-chemnitz.de/urz/www/bf“
- Überschriftenhierarchien einhalten (h1 › h2 › h3, Schriftgröße ggf. über CSS-Klasse anpassen)
- Deutliche Kontraste wählen
Werkzeuge helfen bei der Prüfung - Leere Absätze vermeiden, keinen Blocksatz verwenden
- Bilder immer mit Alternativtext (
alt-Tag, bei dekorativen Bildern leer lassen) - Listen korrekt einsetzen
- Tabellen nur für die Anordnung von Daten, nicht zur optischen Anordnung/Gestaltung
- Videos mit Untertiteln veröffentlichen
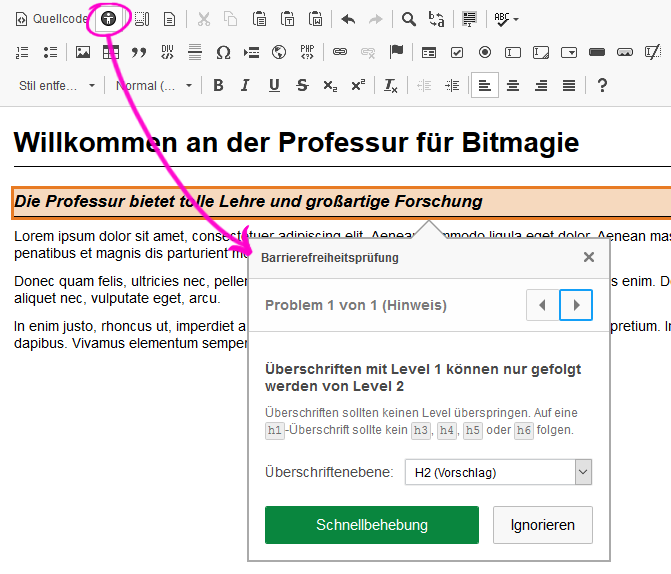
Prüfung im HTML-Editor
Nutzen Sie das vorhandene Prüfwerkzeug im TUCAL-Editor, um valides HTML zu erstellen.

Aufgabe 7: Beispielseite mit Prüfwerkzeug im TUCAL-Editor prüfen
Beispielseite öffnen:
https://www.tu-chemnitz.de/misc/webdev_demo/
Infos und Werkzeuge für barrierefreie Webseiten
- Ist der HTML-Code korrekt, sind Links kaputt? → TUCAL Webtools
- Barrierefreie Gestaltung von Webseiten → Einführung, Gesetze, Richtlinien
- Selbstprüfung → Grundregeln beachten
- Checkliste zur Überprüfung Ihrer Webprojekte → Checkliste des URZ, Checkliste des Bereichs Inklusion
- Automatisches Testen → Werkzeuge
- Prüfung eines größeren Webseiten-Bereiches → Siteimprove
- Netzwerk Barrierefreiheit → Austausch und Information an der TUC
- Kurze Videos zur Veranschaulichung von Barrierefreiheit im Alltag und im Web (englisch) → Web Accessibility Videos
