Rahmendefinition
- Rahmen für die Webseite wird in einer PHP-Datei mit dem Namen
config.inc festgelegt
-
Hier erfolgt die Definition
- des Inhaltmenüs links,
- von Einstellungen zur Mehrsprachigkeit
- und von Elementen im Seitenkopf, Navigation und Fuß
- Für zugehörige Inhaltsseiten werden jeweils eigene Dateien angelegt
Aufgabe 5: Rahmendefinition mit TUCAL erstellen
Erstellen Sie eine Rahmendefinition
- Per WFM den Ordner
public_html/ öffnen
-
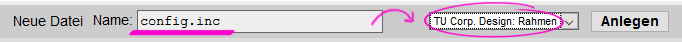
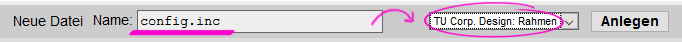
Legen Sie zunächst eine neue Datei „
config.inc“ mit der Option „TU Corp. Design: Rahmen“ an

- Achten Sie auf die korrekte Schreibweise des Dateinamens!
- Füllen Sie das Formular aus: Navigation, Menü, Autor usw.
- Abschließend speichern
Aufbau einer Inhaltsdatei
- Für jede der Rahmendefinition zugehörige Webseite wird eine
.html oder .php-Datei angelegt
- Der Beginn jeder Webseite sieht wie folgt aus (erledigt Autorensystem!)
- Hinter
require_once steht die zugehörige config.inc (Rahmendefinition), die auch in einem anderen Ordner stehen kann (ein Inhaltsmenü = eine config.inc!)
-
Funktion
seite() – Übergabe des Namens der anzuzeigenden Datei
- im Normalfall
__FILE__ (die Datei selbst)
- oder 'Dateiname' (Pfad) für Inhalt einer anderen Datei
<?php
require_once('config.inc');
seite(__FILE__);
?>
<h1>Danach folgt der Inhalt.</h1>
Der eigentliche Inhalt
- HTML-Code (statische Webseiten) ohne einleitende/abschließende Tags
-
PHP-Code (dynamische Webseiten)
- Gesetzte Variablen der
config.inc nicht überschreiben
- Zugriff auf globale Variablen aus URL oder Formularen über
$_REQUEST['variablenname'], nicht $variablenname
Hinweise
- Nutzen Sie zur Erstellung und Bearbeitung den webbasierten Datei-Manager WFM
- Erstellung der Inhalte auf einem lokalen Rechner und Überspielen via WFM, SCP, SFTP oder Netzlaufwerk ist prinzipiell auch möglich
Aufgabe 6: Inhalte mit TUCAL erstellen
Legen Sie für jede Seite Ihrer Webpräsenz eine Datei an
- Per WFM den Ordner
public_html/ öffnen
-
Wählen Sie bei der Datei-Erstellung die Option „TU Corp. Design: Inhalt“

- Erstellen Sie den gewünschten Inhalt im HTML-Editor, die Bedienung ist weitgehend wie bei bekannter Textverarbeitung
- Abschließend speichern
- Sie können über den WFM die Datei in der Webansicht
 betrachten oder erneut zum Bearbeiten
betrachten oder erneut zum Bearbeiten  öffnen
öffnen


 betrachten oder erneut zum Bearbeiten
betrachten oder erneut zum Bearbeiten  öffnen
öffnen